Luaサンプルプログラム
FlashAirの /DCIM 以下の最新フォルダーから、Facebookへアップロードするサンプルプログラムです。
このサイトのサンプルコードは 二条項BSDライセンスで提供されています。
サンプルプログラムをFlashAirの /lua フォルダに保存しておきましょう。 FlashAirのフォルダ・ファイル構成は次のようになります。
/
+-- DCIM/
| +-- 100__TSB/
| +-- 101_FILE/
| +-- JPEGファイル
+-- lua/
| +-- facebook.html
| +-- facebook.cfg
| +-- fb_auto_up.lua
| +-- fb_get_token.lua
| +-- fb_token_handler.lua
| +-- lastupload.cfg
+-- SD_WLAN/
+-- CONFIG
- DCIM/101_FILEフォルダーは例です。お使いのカメラによってフォルダー名は異なります。
- Luaスクリプトは lua フォルダーに保存します。別のフォルダーに保存する場合は、fb_auto_up.lua, SD_WLAN/CONFIGの設定を実際の構成に合わせてください。
注意事項
- 本プログラムは、実用を想定したものではありません。
- カメラに挿入したカードでの実行、カードのデータの削除、カードの空き容量不足、 などの場合に正しく動かない可能性があります。
- Facebookの仕様変更があった場合、動作しない可能性があります。
1. 開発者登録
Facebookにアクセスするアプリを作成するには、開発者登録が必要です。 開発者登録済の場合は、次のステップに進んでください。
この作業は、インターネットに接続されたPC上で行います。
- Facebook Developersを開きます。
- 画面右上の”ログイン”をクリックし、Facebookアカウントにログインします。
- ログイン後、画面右上の”登録”をクリックし、開発者登録します。
2. アプリの登録
Facebookにアクセスするアプリの登録とアプリ情報の取得を行います。
この作業は、インターネットに接続されたPC上で行います。
- Facebook Developersのアプリ管理ページを開きます。
-
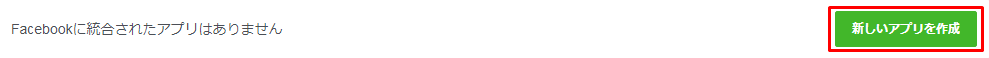
画面上の “新しいアプリを作成”をクリックします。

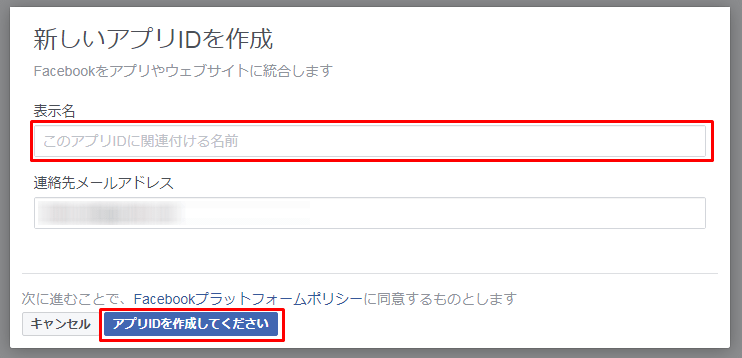
- “表示名”を入力し、”アプリIDを作成してください”をクリックします。

- 例: “Lua Upload”
-
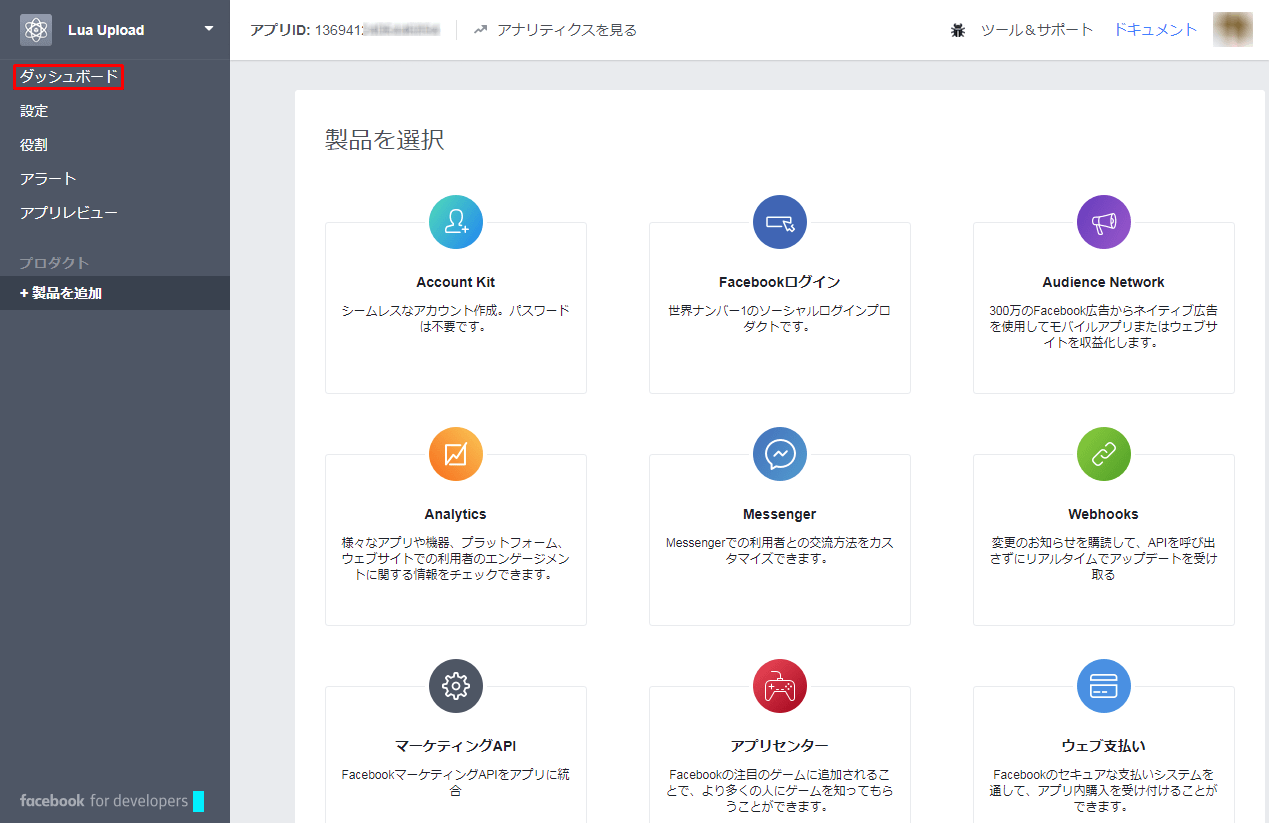
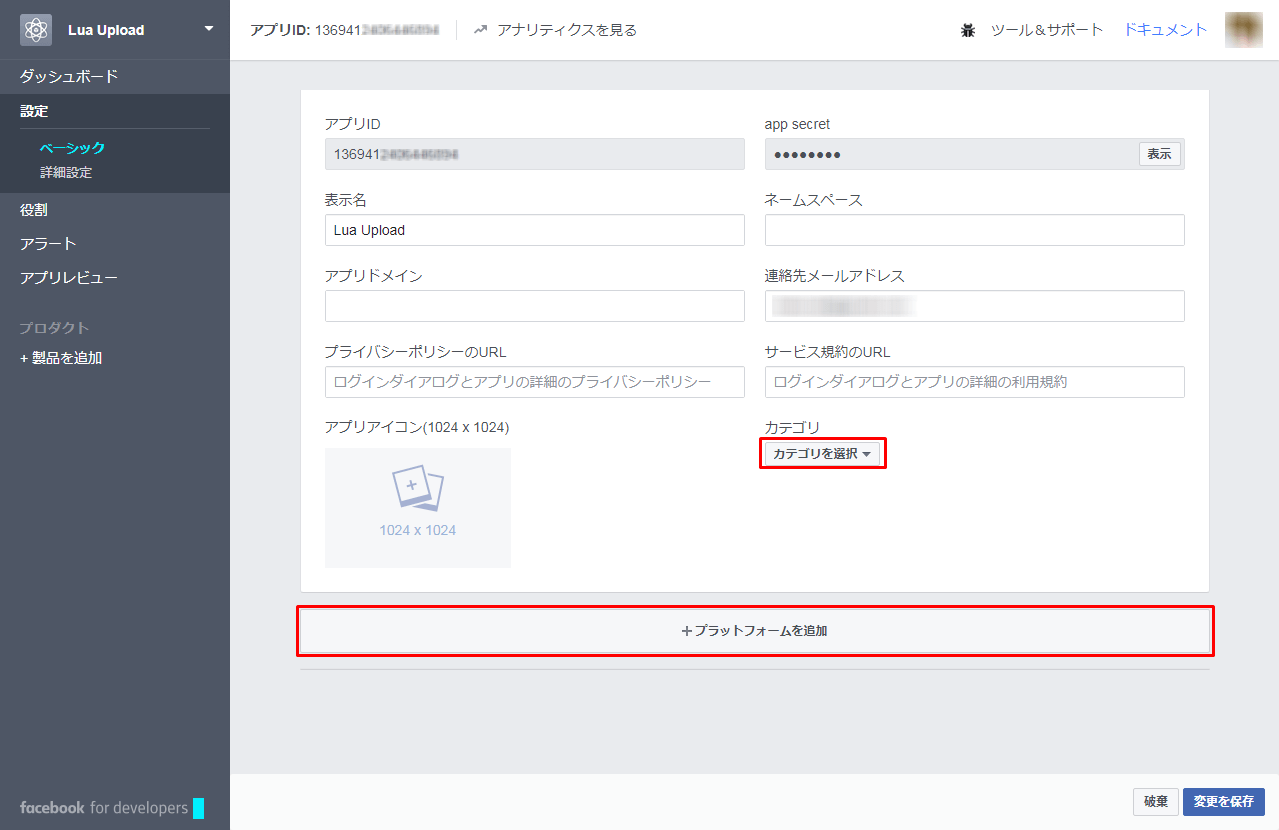
登録が完了すると、下記のような画面が表示されます。左ナビゲーションの”ダッシュボード”をクリックします。

-
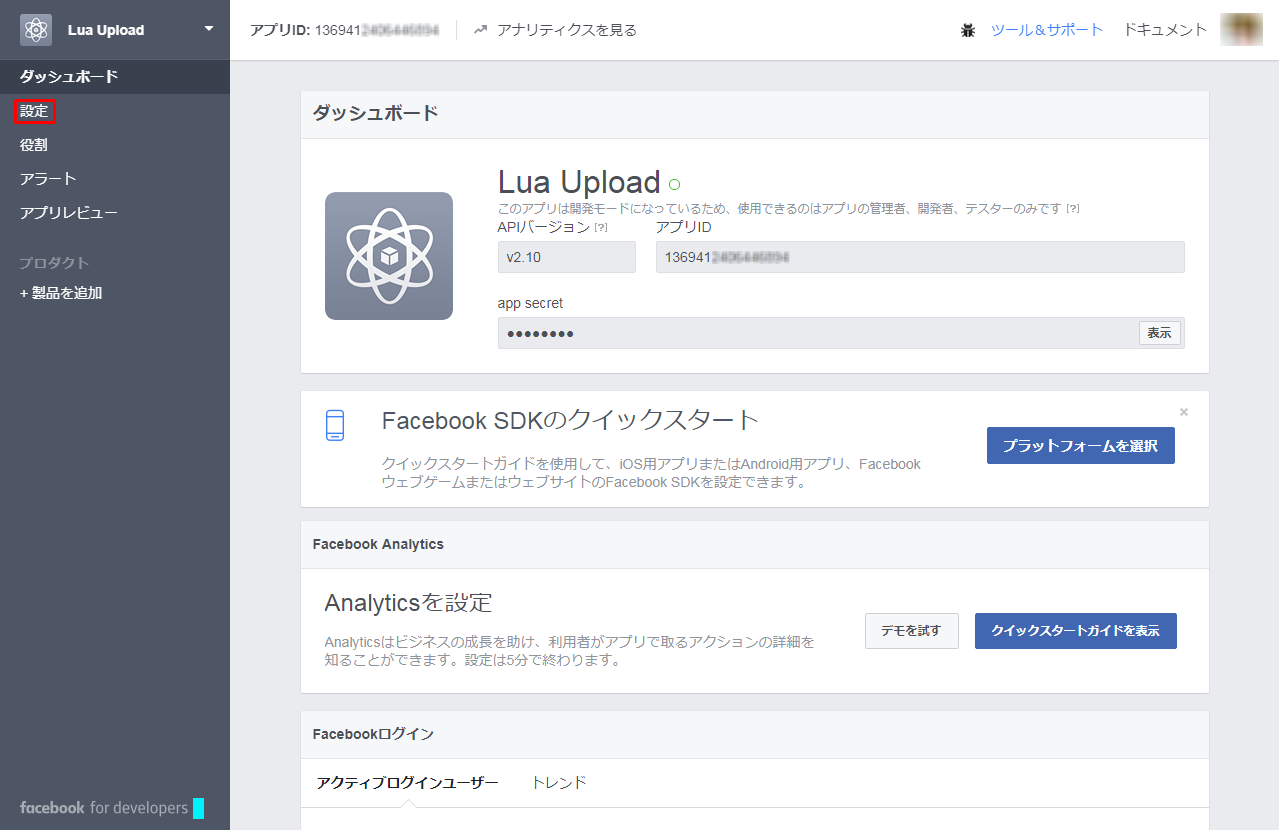
左ナビゲーションの”設定”をクリックします。

- “カテゴリ”を入力し、”+プラットフォームを追加”をクリックします。

- 例: “写真”
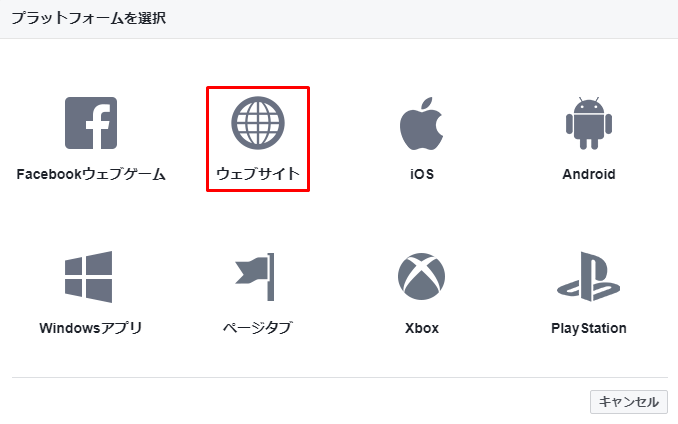
-
“ウェブサイト”をクリックします。

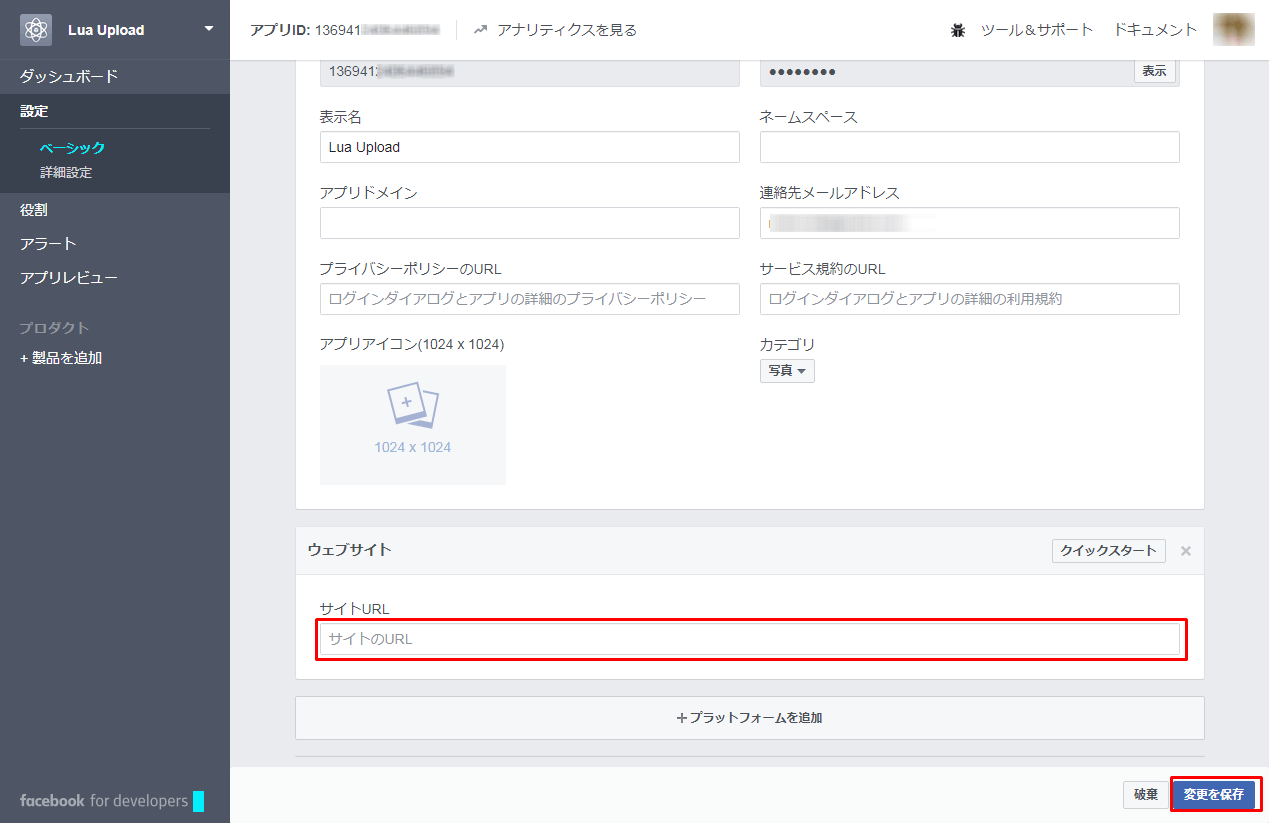
-
ウェブサイトに関する入力欄が追加されます。 サイトURLに http://flashair.local/lua/facebook.html と入力し、”変更を保存”をクリックします。

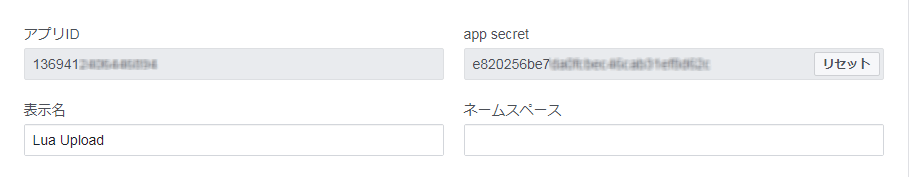
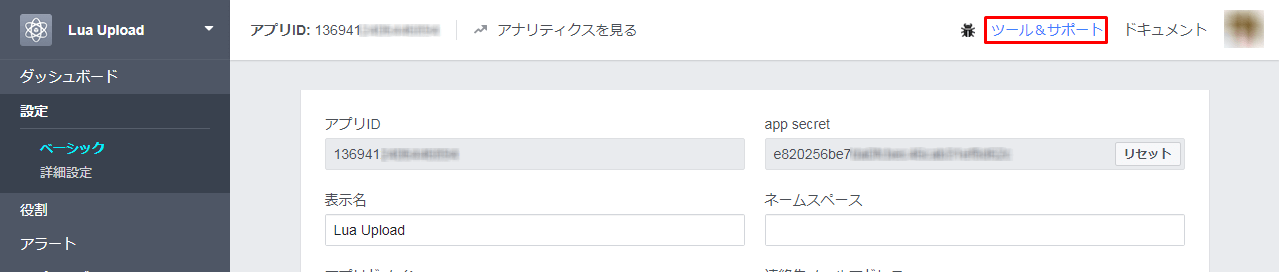
- アプリの情報を控えます。これらの情報は取扱に注意し、他人と共有しないようにしてください。

- アプリID
- app secret
- “表示”をクリックすると、アプリのシークレットキーが表示されます。
-
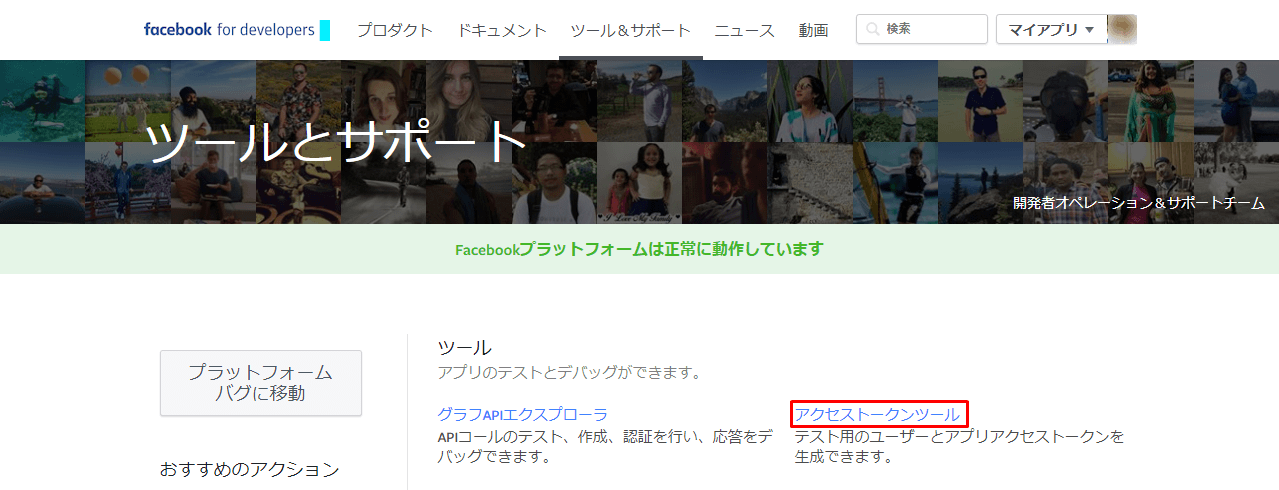
メニューの”ツール&サポート”をクリックします。

-
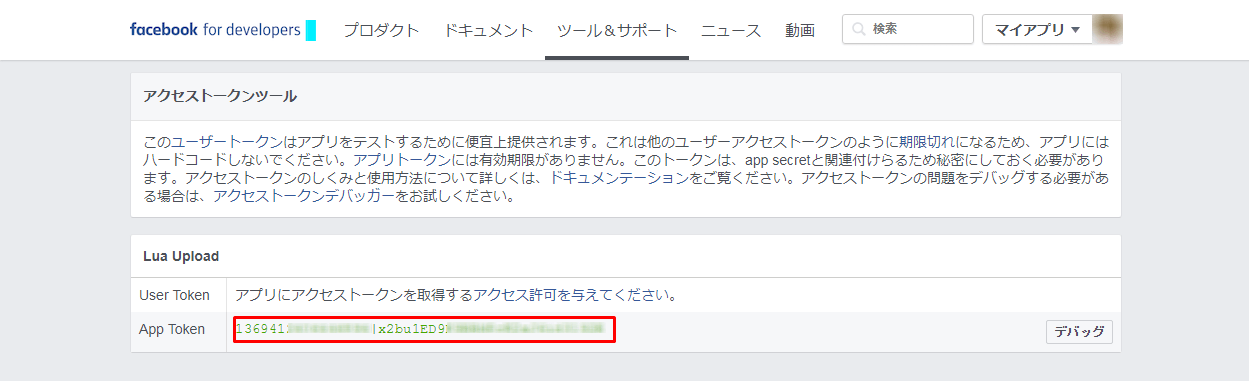
ツールの”アクセストークンツール”をクリックします。

- “App Token”を控えます。

3. アクセストークンの取得
- FlashAirをカードリーダーに挿入します。
-
FlashAirのSD_WLANフォルダに保存されている、CONFIGファイルを編集します。
キー 値 意味 APPMODE 6インターネット同時接続モードで起動 APPSSID 例) lua_testFlashAirのSSID APPNETWORKKEY 例) 12345678FlashAirのパスワード BRGSSID 例) my_home_wlan家庭の無線LAN APのSSID BRGNETWORKKEY 例) password12345678家庭の無線LAN APのパスワード APPAUTOTIME 0FlashAirの無線LAN機能自動停止無効 WEBDAV 2WebDAV機能有効 -
facebook.htmlを編集し、変数 appID をApp IDの値にします。
var appId = "1369419999999999"; - FlashAirをカードリーダーから一旦取り出し、再び挿入します。
- PCの無線LANを、FlashAirに接続します。 SSIDとパスワードはCONFIGファイルに設定した値です。
- ウェブブラウザから、http://flashair.local/lua/facebook.html にアクセスします。
-
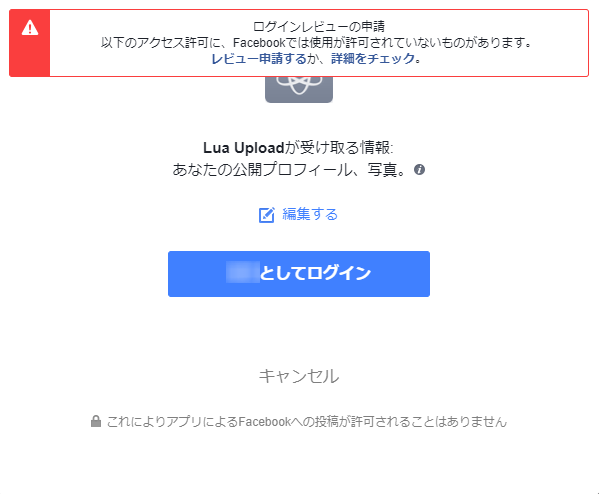
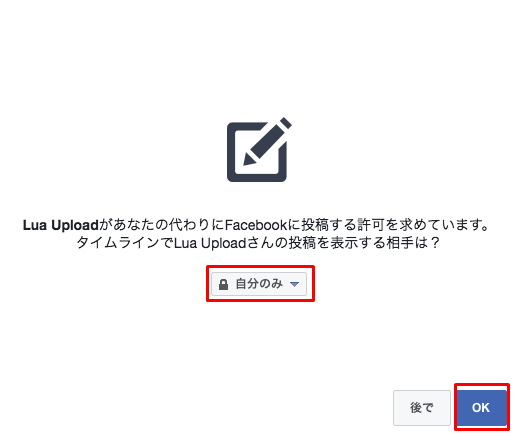
OAuthの認証画面が出るので、”(名前)としてログイン”をクリックします。

-
“投稿をシェアしたい相手は?”の選択肢を”自分のみ”に変更し、”OK”をクリックします。

- PUT Success: OK と表示されれば成功です。

- FlashAirのluaフォルダに”fb_access_token”というファイルが作成されます。
- このファイルは、FlashAirをカードリーダーから抜き差ししてから確認して下さい。
4. アップロードの準備
- FlashAirをカードリーダーに挿入します。
-
facebook.cfg ファイルを編集し、控えた、App Token, App Secret, App IDを設定します。
app_access_token=1369419999999999|x2bu1ED9XxXxXxXxXxXxXxXxXxX app_secret=e820256be7XxXxXxXxXxXxXxXxXxXxXx app_id=1369419999999999 token_fullpath=/lua/fb_access_token -
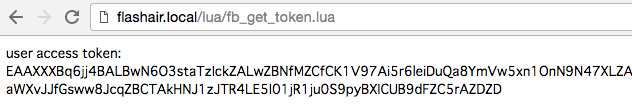
アクセストークンを、約60日間有効なアクセストークンに更新します。 現在のトークンは約1時間で無効になります。http://flashair.local/lua/fb_get_token.luaにアクセスします。 user access token:に続けて以下の様な文字列が表示されれば成功です。

-
lastupload.cfg ファイルを編集し、下記のような内容に変更してください。無ければ新規に作成してください。
lastupload=1000001- 100__TSBフォルダーのFA000001.JPGファイルはアップロード済みという意味になります。
-
FlashAirのSD_WLANフォルダに保存されている、CONFIGファイルを編集します。
キー 値 意味 APPMODE 5ステーションモードで起動 APPSSID 例) my_home_wlan家庭の無線LAN APのSSID APPNETWORKKEY 例) password12345678家庭の無線LAN APのパスワード LUA_RUN_SCRIPT 例) /lua/fb_auto_up.lua電源投入後に実行したいスクリプトのフルパス - FlashAirをカードリーダーから抜きます。
5. 写真のアップロード
- FlashAirをカードリーダーに挿入します。
- 自動的に、アクセスポイントへの接続と、Facebookへのアップロードが開始されます。
- 画像ファイルの更新日を元にアルバムを作成してアップロードします。
- アルバム名の書式は“YYYY-M-D”です。
- DCIM以下の古いフォルダーから順にアップロードします。
- フォルダーの削除並びに、名前の変更をした場合、正しく動作しません。
- フォルダー内の古い画像ファイルから順にアップロードします。
- サイズにもよりますが、1枚の写真のアップロードに数分かかることもあります。
- Facebookのページにアクセスすると、写真がアップロードされていることが確認できます。
