フォトシェア
このチュートリアルでは、フォトシェアについて学びます。
command.cgi の
フォトシェアモードの有効化 と
フォトシェアモードの解除 を使用します。
このチュートリアルは別項の
android Tutorial 7: FlashAirへのアップロード
に基づいています。
概要
フォトシェアとは、FlashAirの指定したフォルダと日付の画像だけを、公開できるようにする機能です。
メモ: フォトシェアを行う際には、フォトシェア専用のSSIDに変更することをおすすめします。
フォトシェアを解除した瞬間に全ての画像の閲覧が可能になりますが、直後に元のSSIDに戻すことで、強制的に共有状態を解除するためです。
SSIDの変更の詳細は
iOS Tutorial 6: SSIDとパスワードの変更 を参考にしてください。
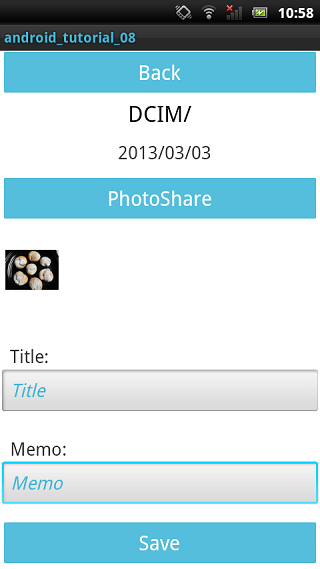
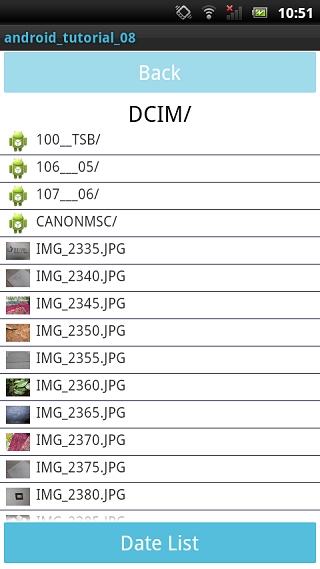
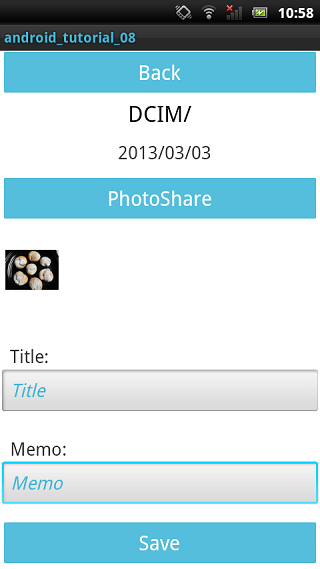
日付の操作画面に PhotoShare ボタンを配置します。

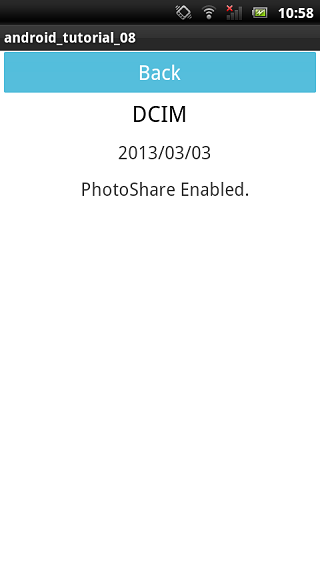
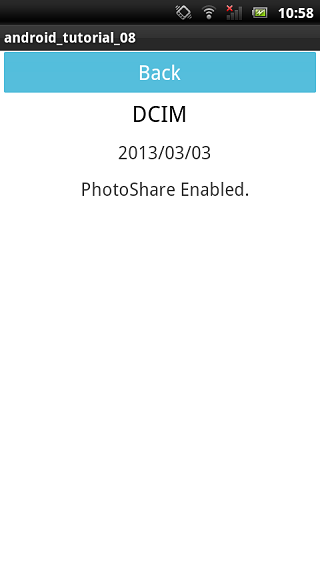
PhotoShare ボタンをタップするとPhotoShare中の画面が表示されます。

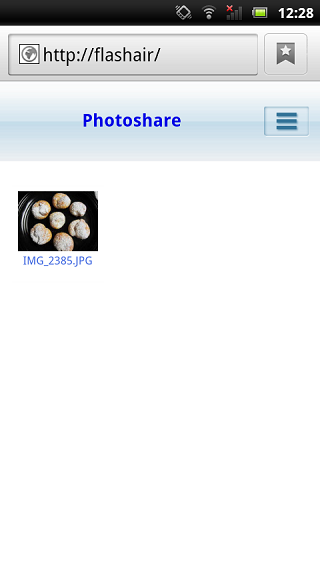
この状態でFlashAirに接続すると、操作していたフォルダ及び日付の画像のみが表示されます。

アプリケーションを作成するにあたって、次のファイルを作成します。
- MainActivity.java
- activity_main.xml
- ImageViewActivity.java
- activity_image_view.xml
- DateListActivity.java
- activity_date_list.xml
- list_view_item.xml
- MemoEditActivity.java
- activity_memo_edit.xml
- grid_view_item.xml
- FlashAirRequest.java
- PhotoShareActivity.java
- activity_photoshare.xml
重要: Android application
は、デフォルトの状態ではインターネットにアクセスすることができません。
そのため、設定ファイル_AndroidManifest.xml_ を変更し、権限を与える必要があります。
パス:[Project_Folder]/AndroidManifest.xml
AndroidManifest.xml に以下のコードを追加してください。
<uses-permission android:name="android.permission.INTERNET" />
画面レイアウトの作成
strings.xml修正
strings.xmlは以下の記述を追加してください。
このファイルは、values フォルダに配置されています。
パス:
[Project_Folder]/res/values/strings.xml
strings.xmlは Android Tutorial 7: FlashAirへのアップロードと同じ状態のファイルに追加をします。
<string name="photoshare">PhotoShare</string>
<string name="photoshare_enabled_">PhotoShare Enabled.</string>
コンテンツリストのレイアウト作成
activity_main.xml を記述して、レイアウトを決定します。
このファイルは、layout フォルダに配置されています。
パス:
[Project_Folder]/res/layout/activity_main.xml
activity_main.xml は Android Tutorial 7: FlashAirへのアップロードと同じになります。 実装の説明についてはそちらを参照してください。
イメージビューのレイアウト作成
次に、
activity_image_view.xml を記述して、レイアウトを決定します。
このファイルは、layout フォルダに配置されています。
パス:
[Project_Folder]/res/layout/activity_image_view.xml
activity_image_view.xml は Android Tutorial 3: コンテンツのダウンロードと同じになります。 実装の説明についてはそちらを参照してください。
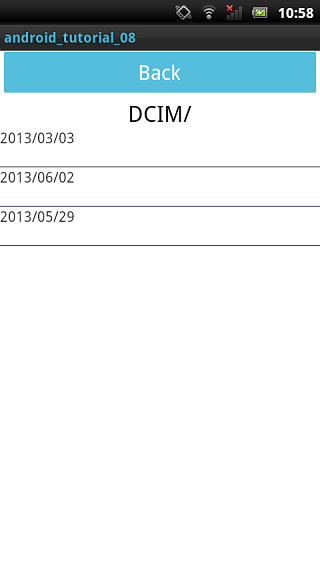
日付一覧のレイアウト作成
次に、
activity_date_list.xml と
list_view_item.xml を記述して、レイアウトを決定します。
list_view_item.xml は、リストの1行分のレイアウトです。
これらのファイルは、layout フォルダに配置されています。
パス:
[Project_Folder]/res/layout/activity_date_list.xml
[Project_Folder]/res/layout/list_view_item.xml
activity_date_list.xml と
list_view_item.xml は
Android Tutorial 7: FlashAirへのアップロードと同じになります。
実装の説明についてはそちらを参照してください。
操作画面のレイアウト作成
次に、
activity_memo_edit.xml と
grid_view_item.xml を記述して、レイアウトを決定します。
grid_view_item.xml は、サムネイルの表示に使用します。
これらのファイルは、layout フォルダに配置されています。
パス:
[Project_Folder]/res/layout/activity_memo_edit.xml
[Project_Folder]/res/layout/grid_view_item.xml
grid_view_item.xml は Android Tutorial 7: FlashAirへのアップロードと同じになります。 activity_memo_edit.xml は Android Tutorial 7: FlashAirへのアップロードと同じ状態のレイアウトにボタンを1つ追加します。
activity_memo_edit.xml に以下の内容を追加してください。
activity_memo_edit.xml
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:cacheColorHint="#00000000"
android:text="@string/photoshare"
android:textColor="@android:color/white"
android:textSize="20sp" />
フォトシェア実行中画面のレイアウト作成
次に、
activity_photoshare.xml を記述して、レイアウトを決定します。
このファイルは、layout フォルダに配置されています。
パス:
[Project_Folder]/res/layout/activity_photoshare.xml
activity_photoshare.xml に以下のように記述してください。
activity_photoshare.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
tools:context=".PhotoShareActivity" >
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:cacheColorHint="#00000000"
android:text="@string/back"
android:textColor="@android:color/white"
android:textSize="20sp" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:scaleType="centerInside"
android:text="@string/directory_name"
android:textAlignment="center"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/textView2"
android:layout_width="152dp"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:gravity="center"
android:hint="@string/date"
android:paddingLeft="10dp"
android:textSize="18sp" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:gravity="center"
android:paddingLeft="10dp"
android:text="@string/photoshare_enabled_"
android:textSize="18sp" />
</LinearLayout>
コードの作成
コンテンツリストの作成
class MainActivity は
Android Tutorial 7: FlashAirへのアップロードと同じです。
実装の詳細についてはこのチュートリアルを参照してください。
画像表示画面の作成
class ImageViewActivity は
Android Tutorial 3: コンテンツのダウンロードと同じです。
実装の詳細についてはこのチュートリアルを参照してください。
日付一覧画面の作成
class DateListActivity は
Android Tutorial 7: FlashAirへのアップロードと同じです。
実装の詳細についてはこのチュートリアルを参照してください。
操作画面の作成
MemoEditActivity.java を修正します。
Android Tutorial 7: FlashAirへのアップロードの状態に、PhotoShare
ボタンをタップした際の処理を追加します。
初期化とフォトシェアの有効化
Android Tutorial 7: FlashAirへのアップロード の MemoEditActivity.java をコピーし、それを新しい MemoEditActivity.java として使用してください。
フォトシェアを行うためには、以下のコマンドを使用します。
- フォトシェアは、
command.cgiにop=200とフォルダパス、日付を指定することで設定できます。- コマンド:
http://flashair/command.cgi?op=200&DIR=/DCIM/100__TSB&DATE=17153 - コマンドが返す情報:
OKフォトシェアの有効化に成功400 Bad Requestフォトシェアの有効化に失敗
- コマンド:
メンバ変数の追加と
onCreate(Bundle savedInstanceState) 関数に以下の内容の追加をします。
MemoEditActivity.java (1)
public class MemoEditActivity extends Activity {
Button photoShareButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
// Set photoShareButton
photoShareButton = (Button)findViewById(R.id.button3);
photoShareButton.getBackground().setColorFilter(Color.rgb(65, 183, 216),
PorterDuff.Mode.SRC_IN);
photoShareButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//
new AsyncTask<String, Void, String>(){
@Override
protected String doInBackground(String... params) {
return FlashAirRequest.getString(params[0]);
}
@Override
protected void onPostExecute(String result) {
if(result.toUpperCase(Locale.getDefault()).equals("OK")) {
Intent photoShare = new Intent(getBaseContext(),
PhotoShareActivity.class);
photoShare.putExtra("date", date);
photoShare.putExtra("dir", directoryName);
MemoEditActivity.this.startActivity(photoShare);
}else{
Toast.makeText(MemoEditActivity.this, "Enable failed.",
Toast.LENGTH_LONG).show();
}
}
}.execute("http://flashair/command.cgi?op=200&DIR=/" + directoryName
+ "&DATE=" + getDate16(date));
}
});
}
} // End SetScreenActivity class
作成済みの
MemoEditActivity に PhotoShare ボタンのためのコードを追加します。
-
18行目
フォトシェアを設定しています。 -
22-30行目
フォトシェアを設定した結果が成功であった場合は、フォトシェア実行中画面へ遷移するように設定しています。
残りの MemoEditActivity.java はそのまま使用します。
フォトシェア実行中画面の作成
初期化
ビューの宣言、その他のクラス変数の宣言や画面の初期設定を行います。
また、
onCreate(Bundle savedInstanceState) をオーバーライドし、アクティビティクラスの初期化も行います。
リストの初期設定や
Button のクリックリスナーも設定します。
PhotoShareActivity.java (1)
public class PhotoShareActivity extends Activity {
ImageView imageView;
Button backButton;
TextView dateText;
TextView currentDirText;
String date;
String rootDir = "DCIM";
String directoryName;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_photoshare);
Bundle extrasData = getIntent().getExtras();
date = extrasData.getString("date");
directoryName = extrasData.getString("dir");
// Set backButton
backButton = (Button) findViewById(R.id.button1);
backButton.getBackground().setColorFilter(Color.rgb(65, 183, 216),
PorterDuff.Mode.SRC_IN);
backButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
disablePhotoShare();
}
});
currentDirText = (TextView)findViewById(R.id.textView1);
currentDirText.setText(directoryName);
dateText = (TextView) findViewById(R.id.textView2);
dateText.setText(date);
}
- 24-29行目
ユーザーが Back ボタン をタップした際は、メッセージを表示した後、フォトシェアを解除します。
フォトシェア解除
フォトシェアの解除を行うためには、以下のコマンドを使用します。
- フォトシェアは、
command.cgiにop=201を指定することで解除できます。- コマンド:
http://flashair/command.cgi?op=201 - コマンドが返す情報:
OKフォトシェアの解除に成功400 Bad Requestフォトシェアの解除に失敗
- コマンド:
PhotoShareActivity.java (2)
private void disablePhotoShare() {
AlertDialog.Builder alertDialog=new AlertDialog
.Builder(PhotoShareActivity.this);
alertDialog.setTitle(R.string.app_name);
alertDialog.setMessage("Do you disable PhotoShare?");
// in case clicked OK
alertDialog.setPositiveButton("OK",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int whichButton) {
new AsyncTask<String, Void, String>(){
@Override
protected String doInBackground(String... params) {
return FlashAirRequest.getString(params[0]);
}
@Override
protected void onPostExecute(String result) {
if(result.toUpperCase(Locale.getDefault()).equals("OK")) {
Toast.makeText(PhotoShareActivity.this,
"Disable completed.", Toast.LENGTH_LONG).show();
PhotoShareActivity.this.finish(); // Go back
}else{
Toast.makeText(PhotoShareActivity.this,
"Disable failed.", Toast.LENGTH_LONG).show();
}
}
}.execute("http://flashair/command.cgi?op=201");
}
});
// in case clicked Cancel
alertDialog.setNegativeButton("Cancel",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int whichButton) {
}
});
alertDialog.setCancelable(false);
alertDialog.create();
alertDialog.show();
}
-
13行目
フォトシェアを解除しています。 -
17-24行目
フォトシェアを解除した結果が成功であった場合は、前の画面へ戻します。
backキーの制御
Androidのbackキーをタップした際にも、Back ボタンをタップした時と同じように動くように設定します。
PhotoShareActivity.java (3)
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_BACK){
disablePhotoShare();
return false;
}else{
return super.onKeyDown(keyCode, event);
}
}
実行結果
フォトシェアを設定してみます。
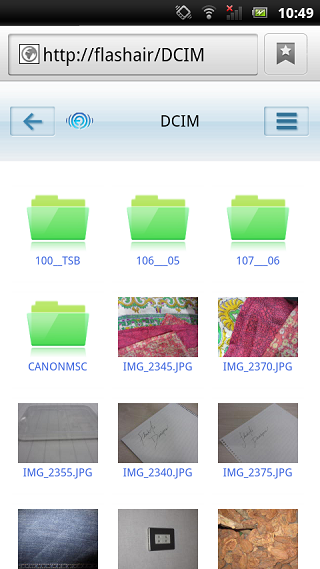
その前に、フォトシェアを解除し ておきます。


2013/03/03を選択してみます。

PhotoShare ボタンをタップし、フォトシェアを設定します。


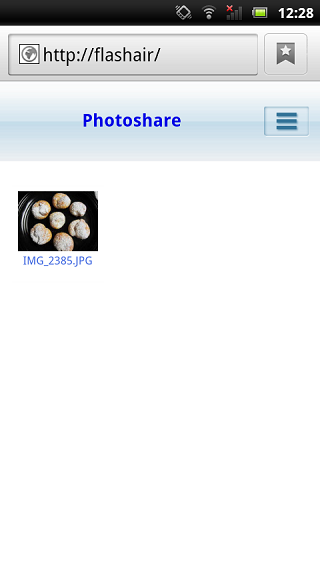
フォトシェアが設定されているか、確認してみます。 指定したフォルダと日付の画像だけが表示されました。

サンプルコード
android_tutorial_08.zip (533KB)
このサイトのサンプルコードは二条項BSDライセンスで提供されています。