Webインターフェースの作成
LuaでHTML/JavaScriptをprintすることで、動的にHTMLコンテンツを作成します。PHPでWebコンテンツを作成するのと似ています。 このチュートリアルでは、2つの基本的な例をみていきましょう。
画像のダウンロードと表示
まず、 fa.HTTPGetFileを使用して、画像をダウンロードしてみましょう。ダウンロードが成功すると、画像を表示します。それでは、FlashAirのロゴを表示してみましょう。
/ImageDownload.lua
--HTTP request
result = fa.HTTPGetFile("https://flashair-developers.com/images/assets/flashairLogo_official_small.png", "logo.png")
print("<!DOCTYPE html>")
print("<html>")
print("<body><center>")
print("<h2>Hello HTML!</h2>")
if result ~= nil then
--Display the image
print("<img src=\"logo.png\" alt=\"FlashAir Developers Logo\">")
else
print("File failed to download...")
end
print("</body>")
print("</html>")
これで終わりです!ブラウザからスクリプトを呼び出すと、画像が表示されます。

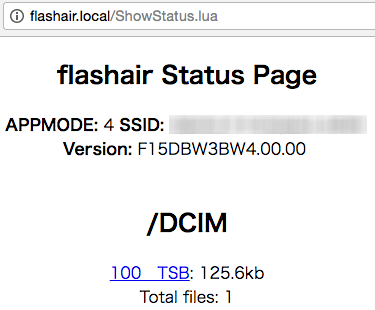
FlashAirステータス表示
次に、ステータスを表示する画面を作成してみましょう。このページには、SSID、ディレクトリ等FlashAirの情報をいくつか表示します。Luaで情報を集め、それをHTMLで表示します。
それでは、loadConfig()関数を使って、SD_WLAN/CONFIGファイルから情報を取得してみましょう。
/ShowStatus.lua
--Read the FlashAir config file, store it in a table
local function loadConfig()
local file = io.open("/SD_WLAN/CONFIG", "r" )
config = {}
for line in file:lines() do
--Split the config file into variables and values
--ie: APPMODE=5
var, value = line:match("([^,]+)=([^,]+)")
if var ~= nil and value ~= nil then
config[var] = value
end
end
return config
end
次に、ディレクトリ内のファイルリストを作成します。再帰的にファイルの合計数をカウントするために、2つの関数を作成します。
--Returns a list of files in a directory, as well as their size
local function getfileSize(path)
size=0
for file in lfs.dir(path) do
attr = lfs.attributes(path.."/"..file)
if attr ~= nil and attr.mode == "file" then
size = size + math.floor( attr.size / 1024 * math.pow( 10, 1 ) ) / math.pow( 10, 1 )
end
end
return size
end
local function getfileList(path)
file_list = {}
for file in lfs.dir(path) do
attr = lfs.attributes(path.."/"..file)
file_list[file] = getfileSize(path.."/"..file)
end
return file_list
end
--Recursively counts the number of files in a directory (not including folders)
local function countFiles(path)
--print("Counting: "..path)
count=0
for file in lfs.dir(path) do
attr = lfs.attributes(path.."/"..file)
if attr ~= nil and attr.mode == "file" then
count = count +1
end
if attr ~= nil and attr.mode == "directory" then
count = count + countFiles(path.."/"..file)
end
end
return count
end
fa.requestを使ってcommand.cgiを呼び出すことで、これらの情報を得ることはできますが、LuaFileSystemを使用する方が高速に処理できます。
では、これらの2つの関数が準備できたので、残りのスクリプトを書いていきましょう。基本的なHTMLを使用し、ページを再読み込みするためにリフレッシュタグも使います。
reloadTime = "60" --How often (in seconds) the status page should update.
monitorDir = "/DCIM" --What directory to monitor
--load the config file
config_table=loadConfig()
file_count=countFiles(monitorDir)
file_list=getfileList(monitorDir)
print("<!DOCTYPE html>")
print("<html>")
--Set the page to reload every x seconds
print("<meta http-equiv=\"refresh\" content=\""..reloadTime.."\" />")
print("<body><center>")
if config_table["APPNAME"] ~= nil then
print("<h2>"..config_table["APPNAME"].." Status Page</h2>")
else
print("<h2>FlashAir Status Page</h2>")
end
if config_table["APPMODE"] ~= nil and config_table["APPSSID"] ~= nil and config_table["VERSION"] ~= nil then
print("<b>APPMODE:</b> "..config_table["APPMODE"].."<b>SSID:</b> <i>"..config_table["APPSSID"].."</i>")
print("<br>")
print("<b>Version: </b>"..config_table["VERSION"])
else
print("<b>Error loading CONFIG file!</b>")
end
print("<br><br>")
print("<h2>"..monitorDir.."</h2>")
print("<div>")
for file,size in pairs(file_list) do
if file ~= "" and size ~= "" then
print("<a href="..monitorDir.."/"..file..">"..file.."</a>: "..size.."kb<br>")
end
end
print("</div>")
print("Total files: "..file_count)
print("</body>")
print("</html>")
Note: print文で表示する引用符をすべて’'でエスケープしているか確認してください!

サンプルコード
このサイトのサンプルコードは二条項BSDライセンスで提供されています。