Cordova向けFlashAirアプリ開発の概要
Apache Cordovaは、オープンソースのモバイル開発フレームワークで、HTML、CSS、JavaScriptなどのウェブアプリケーション開発の技術でモバイルアプリケーションを開発することができます。 このシリーズでは、Cordovaを使ってFlashAirにアクセスするアプリを開発していきます。 第1回はCordovaの開発環境を構築し、デフォルトで用意されているHelloWorldアプリをAndroidやiOSデバイスで動かすところまで説明します。
準備
1. 開発環境の準備
Cordovaでアプリを開発するには、各モバイルプラットフォームを対象としているSDKをインストールする必要があります。
詳しくはこちらをご覧ください。
iOSアプリをAppStoreで公開する場合には、Apple Developer Licenseへの参加が必要になります。
詳しくは、Apple社のサイトをご覧ください。
AndroidアプリをGoogle Playなどのアプリストアで公開する場合には、それぞれのストアへの登録が必要となります。
Google Playへの登録はDistribute App | Android Developersをご覧ください。
2. FlashAir実機の入手
作ったアプリを動かしてみるには、FlashAir SDメモリカードが必要になります。 家電量販店やネット通販で購入できます。
3. 補足: 開発をよりスムーズにするために
ステーションモード
デバイスがFlashAirと通信中の場合、無線LAN経由でインターネットへアクセスすることはできなくなるため、調べものなどが不便になります。通常、FlashAirは無線LAN親機(アクセスポイント)として動作していますが、FlashAirをステーション(STAモード)に設定すると、FlashAirは無線LAN子機(ステーション)として、他の無線LAN親機(アクセスポイント)に接続することができるようになります。開発に使用しているマシンとFlashAirを同じ無線LAN親機に接続すると、FlashAirにアクセスしながらインターネットへアクセスすることも出来るので、開発中はSTAモードが便利です。
詳しくは上級者向けチュートリアル / ステーションモードを参照してください。
無線LAN接続タイムアウト時間の変更
FlashAirは電力節約のため、しばらく通信がないと無線LANの電源を停止します。 開発中はしばしばそのようなことが発生するため、接続タイムアウトを大きな値に変更しておくと便利です。
詳しくはCONFIGリファレンス / 接続タイムアウト時間の設定を参照してください。</dd>
Cordovaのインストール
1. Node.jsをインストールする
Cordovaのインストールには、npmが必要になります。 npmはNode.jsと一緒にインストールされます。 Node.jsのインストーラは公式ページから入手できます。 インストール完了後、以下のコマンドが実行できるか確認してください。バージョン情報が返ってくれば正しくインストールされています。
> npm -v
3.10.10
2. Cordovaをインストールする
次に以下のコマンドを実行して、Cordovaをインストールします。
> npm install -g cordova
インストール完了後、以下のコマンドが実行できるか確認してください。バージョン情報が返ってくれば正しくインストールされています。
> cordova -v
6.5.0
HelloWorldアプリの作成と確認
1. Cordovaプロジェクトを作成する
まず始めに、HelloWorldアプリのプロジェクトを作成します。 プロジェクトを作成したいディレクトリへ移動し、以下のコマンドを実行します。
> cordova create sample com.fixstars.flashair.tutorial HelloWorld
sampleはプロジェクトのデータを格納するディレクトリ名になります。com.fixstars.flashair.tutorialはアプリの識別子になります。HelloWorldは作成するアプリ名になります。- 上記3箇所についてはそれぞれ名前を任意に設定することができます。
作成したプロジェクトの中身を確認すると以下の構成になっています。
sample ├─ hooks │ └─ README.md ├─ platforms ├─ plugins ├─ www │ ├─ css │ │ └─ index.css │ ├─ img │ │ └─ logo.png │ ├─ js │ │ └─ index.js │ └─ index.html └─ config.xml
実際にアプリを開発していく際には、wwwディレクトリ以下に、HTML、CSS、JavaScriptを記述して開発していきます。
2. browserプラットフォームを追加して、ローカル上のブラウザでアプリの動作確認を行う
デバイスで動かす前にローカル上のブラウザで動作確認できるようにする為、browserプラットフォームを追加します。
追加方法は作成したプロジェクトのディレクトリ(上記例の場合、sample)へ移動し、以下のコマンドを実行します。
> cordova platform add browser -save
追加後に以下のコマンドを実行することで、追加したプラットフォームとそのバージョンが確認できます。
> cordova platform ls
Installed platforms:
browser 4.1.0
そして以下のコマンドを実行することで、その下にある画面のように、自動的にローカル上のブラウザが立ち上がりアプリの動作確認ができます。
> cordova run browser

HelloWorldアプリのビルドとデバイスへのインストール
1. PhoneGap Buildの利用について
Cordovaにはローカル上でビルドできるようにbuildコマンドが用意されていますが、実行するにはAndroidプラットフォームでAndroid SDKが、iOSプラットフォームでXcodeがそれぞれ必要となります。また、Xcodeの実行にはMacが必要であり、それ以外の開発環境ではiOSプラットフォーム向けのビルドはできません。 そこでこのチュートリアルでは、Cordova (PhoneGap)アプリをクラウド上でビルドできるサービスである「Adobe ® PhoneGap™ Build」を利用していきます。
2. PhoneGap Buildのアカウントを作成する
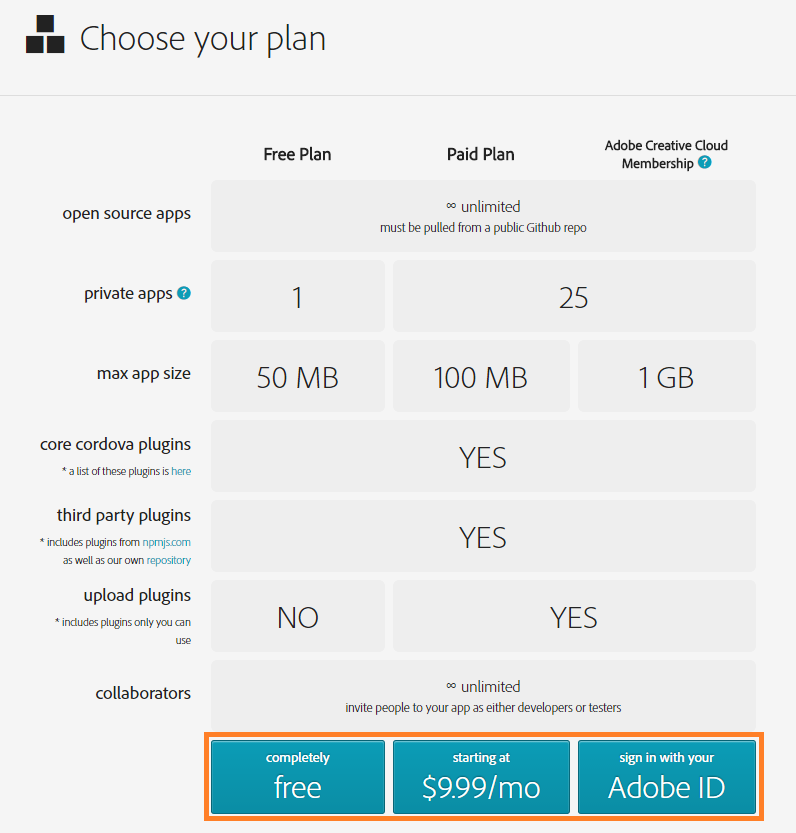
まず、PhoneGap Buildへアクセスしログインします。 尚、ログイン時に選択するプランは無料、有料、Adove Creative Cloud メンバーシップと3つありますが、いずれの場合もAdobe IDが必要になりますので、所有していない場合は作成してください。

3. iOSプラットフォームの証明書キーを登録する
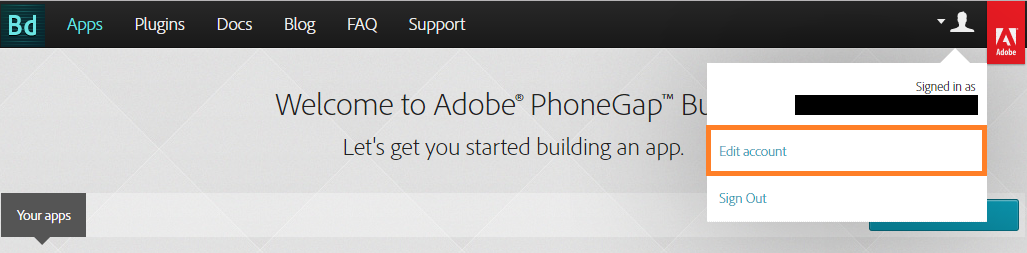
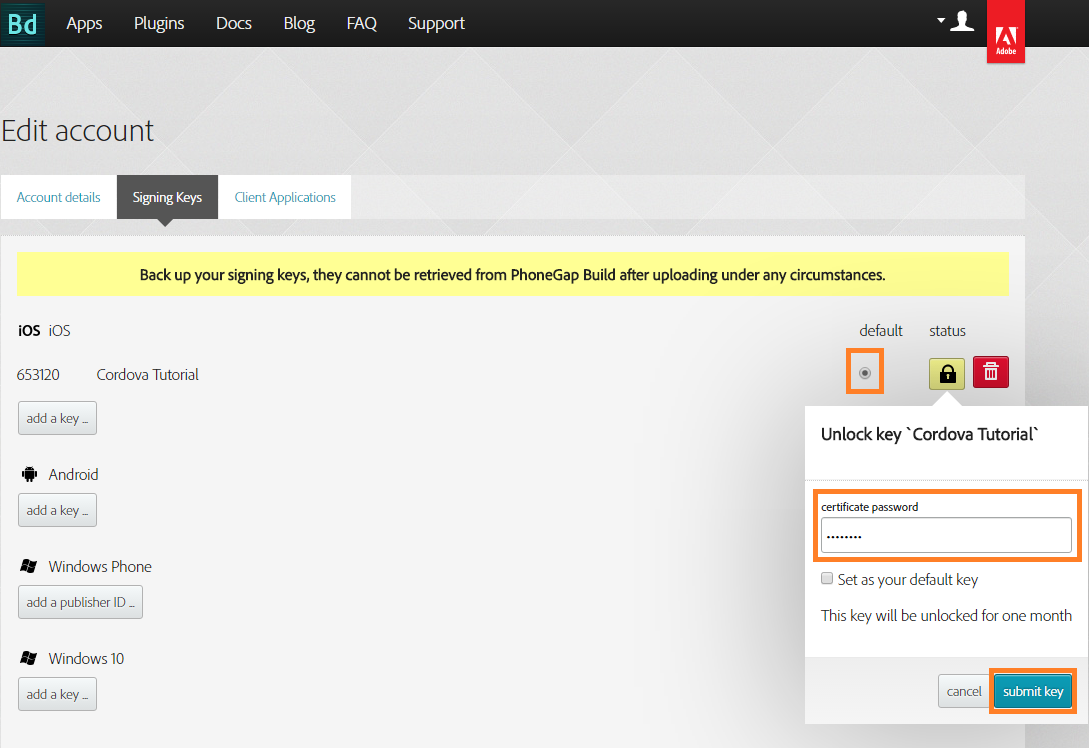
iOSプラットフォームは証明書キーが登録されていないとビルドされませんので、先に証明書キーの登録を行います。 登録は以下の画面の「Edit account」から行います。

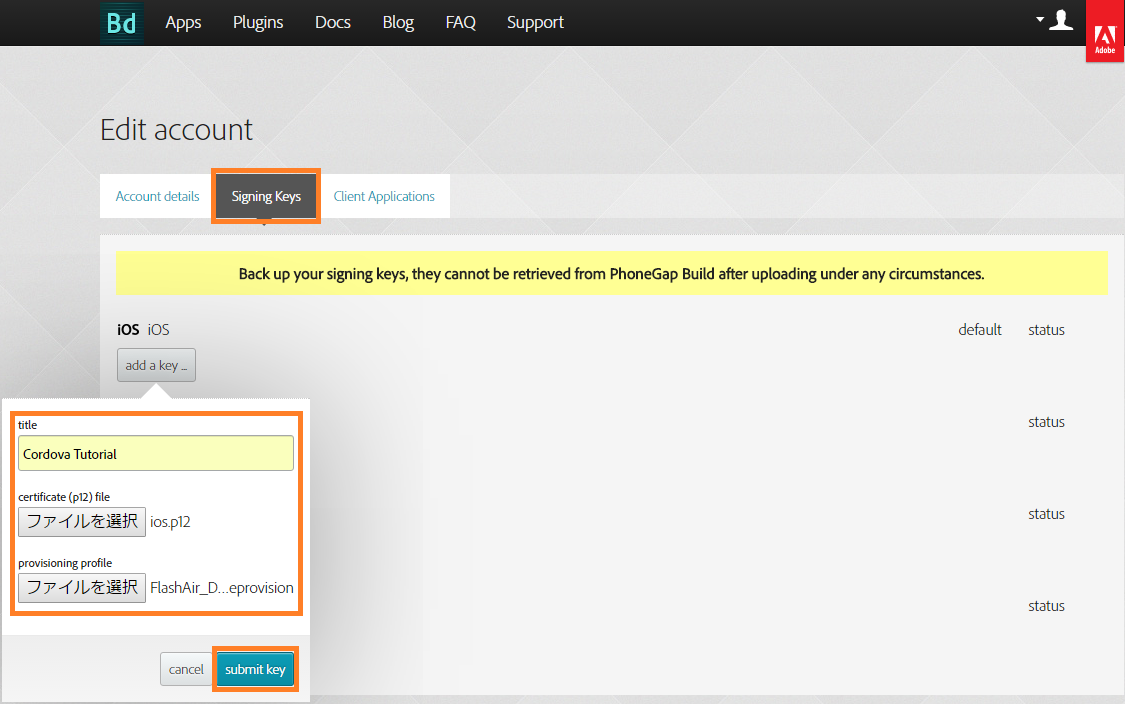
「Edit account」画面へ切り替わった後は「Signing Keys」タブへ切り替えて、iOSプラットフォームの「add a key …」ボタンを押下します。 そして「title」に任意の名前を付けて、登録するp12形式ファイルとプロビジョニングファイルを選択します。 尚、p12形式ファイルとプロビジョニングプロファイルの作成にはApple Developer Programへの登録が必要になります。登録して用意してください。 最後に「submit key」ボタンを押下してください。すると、証明書キーの読み込みが始まります。

読み込み完了後、以下の画面のように登録した証明書キーの「default」のラジオボタンを選択し、「status」内の「certificate password」に先程登録したp12形式ファイルのパスワードを入力します。 そして、「submit key」ボタンを押下しパスワードが正しく認識されると、証明書キーの登録は完了です。

4. HelloWorldアプリをビルドする
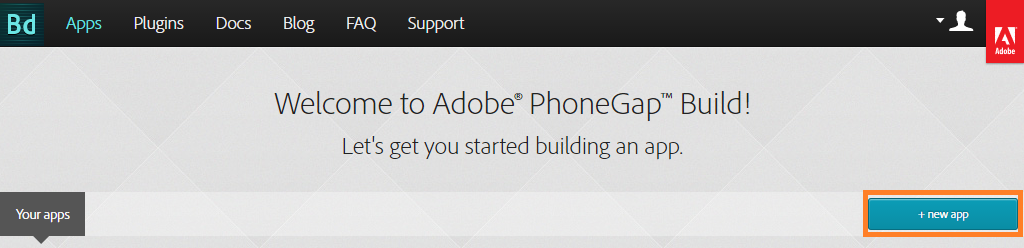
証明書キーの登録が完了すると、いよいよアプリのビルドに移ります。まず、画面上部のAppsボタンを押下して最初のアプリの追加画面へ戻り、「+ new app」ボタンを押下します。

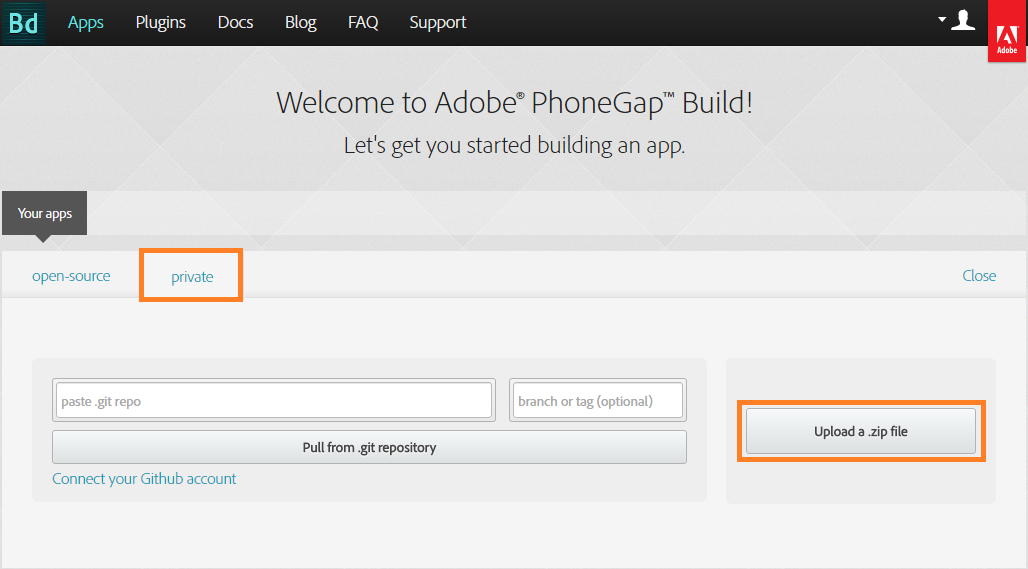
次に、「private」タブへ切り替えて「Upload a .zip file」を押下し、上記で作成したHelloWorldアプリのプロジェクトデータをアップロードするのですが、ここで一つ注意点があります。
PhoneGap Buildへアップロードするデータ形式は決まっており(詳細はAdobe PhoneGapの App Project Structureをご確認ください)、 HelloWorldアプリではwwwディレクトリとconfig.xmlファイルのみが必要となります。従って、新規に作成したディレクトリの中にwwwディレクトリとconfig.xmlファイルを入れzipファイル化し、そのzipファイルをプロジェクトデータとしてアップロードすることになります。

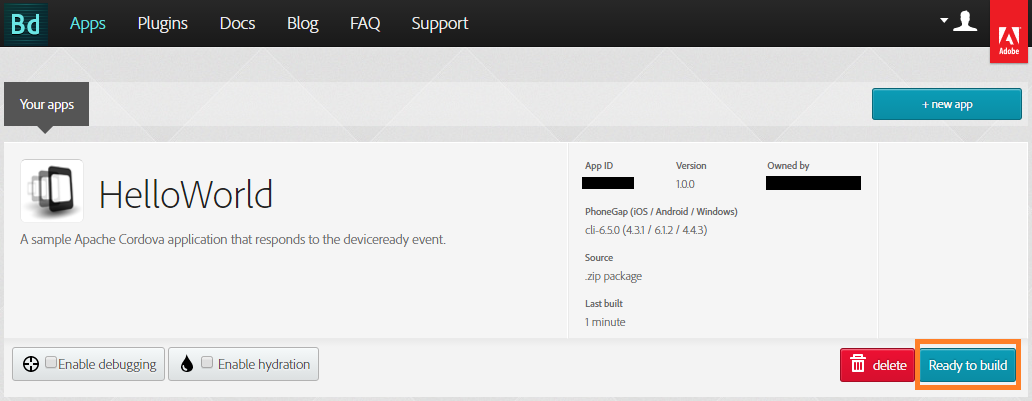
zipファイルのアップロード完了後、正しく読み込まれると以下の画面に切り替わりますので、「Ready to build」ボタンを押下します。

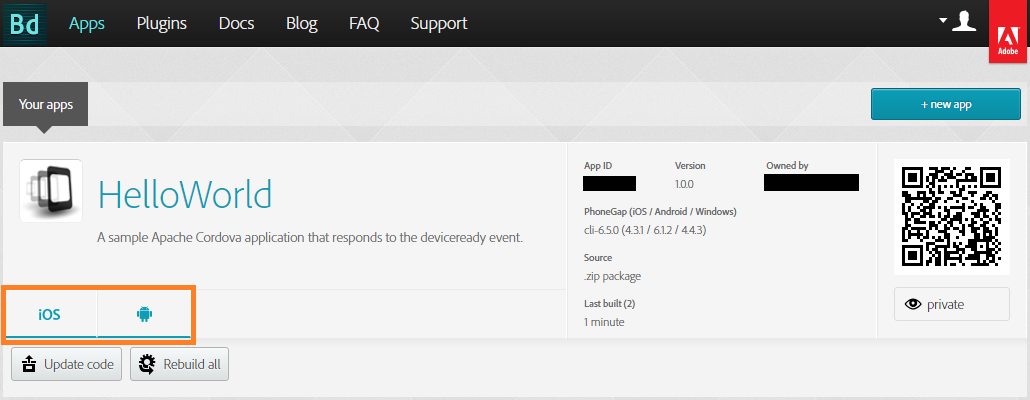
その後、各プラットフォーム毎に自動的にアプリのビルドが開始されます。 そしてビルドが成功すると以下のように各プラットフォームのボタンが青緑色の表示になります。 ※ビルドに失敗した場合は赤色の表示になります。

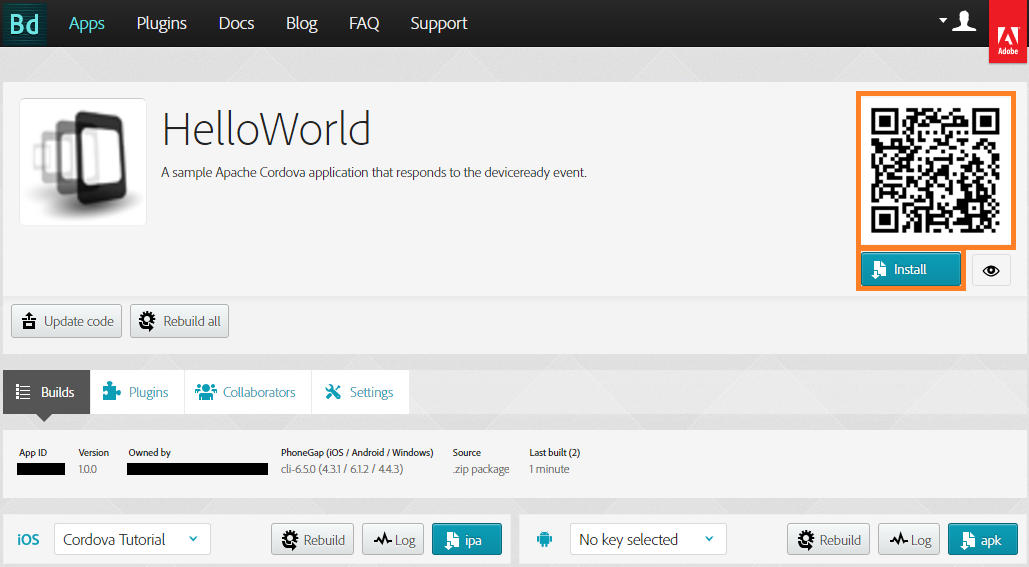
5. 各プラットフォームのデバイスにHelloWorldアプリをインストールして起動する
ビルド完了後、上記の画面においてアプリ名を押下すると、以下の画面へ切り替わります。 各プラットフォームのデバイスへのインストールは、対象のデバイスでこの画面のQRコードを読み取るか、ブラウザでこの画面へアクセスし「Install」ボタンをタップすることで開始できます。 Androidデバイスの場合はapkファイルがダウンロードされるだけとなりますので、「設定」 > 「セキュリティ」 > 「提供元不明のアプリ」 の項目をONにした状態で、ダウンロードされたapkファイルをタップするとインストールが開始されます。

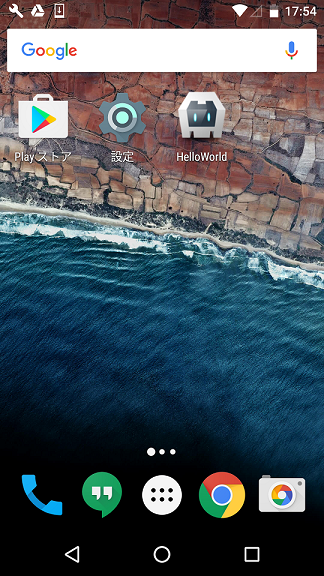
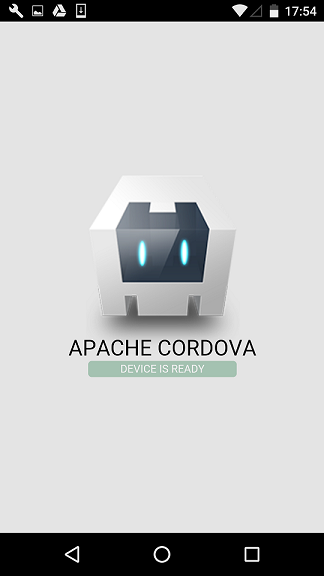
以下のようにインストール完了後、アプリをタップすると、ブラウザで確認したときと同じHelloWorldアプリの画面が表示されます。
Androidデバイスの場合


iOSデバイスの場合

