サムネイルの表示
第4回では、FlashAirのコンテンツのサムネイルを表示するアプリを作成します。 thumbnail.cgiを使用します。
事前準備
1. プロジェクトを作成する
まずは作成するアプリのプロジェクトを作成します。 前回までと同じく、プロジェクトを作成したいディレクトリへ移動し、以下のコマンドを実行します。
> cordova create cordovatutorial4 com.fixstars.flashair.tutorial CordovaTutorial4
また、プロジェクト作成後、browserプラットフォーム及び以下のプラグインの追加を行ってください。
- 第2回で使用したプラグイン
- Statusbarプラグイン(
config.xmlへのコード追加作業含む)
- Statusbarプラグイン(
- 第3回で使用したプラグイン
- Fileプラグイン
- FileTransferプラグイン
- Inappbrowserプラグイン
2. 第3回で使用したファイルを追加する
第3回で使用したファイルを以下のようにコピーして追加します。
cordovatutorial4 ├─ hooks ├─ platforms ├─ plugins ├─ www │ ├─ css │ │ └─ load.css(上書きコピー) │ ├─ img │ │ └─ logo.png │ ├─ js │ │ ├─ jquery-3.1.1.min.js(上書きコピー) │ │ ├─ load.js(上書きコピー) │ │ ├─ tutorial2.js(上書きコピー) │ │ └─ tutorial3.js(上書きコピー) │ ├─ index.html(上書きコピー) │ ├─ tutorial2.html(上書きコピー) │ └─ tutorial3.html(上書きコピー) └─ config.xml
アプリのトップ画面作成
1. index.htmlを編集する
アプリのトップ画面であるindex.htmlを編集します。第3回の36~40行目を、以下のように変更してください。
/www/index.html
<p class="pos-center"><button type="button" onclick="location.href='tutorial2.html'">2.コンテンツリストの取得</button></p>
<p class="pos-center"><button type="button" onclick="location.href='tutorial3.html'">3.コンテンツのダウンロード</button></p>
<p class="pos-center"><button type="button" onclick="location.href='tutorial4.html'">4.サムネイルの表示</button></p>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/load.js"></script>
</body>
- 38行目
タップされたらtutorial4.htmlの画面へ遷移するボタンを追加しています。サムネイルの表示はtutorial4.htmlの画面で行います。
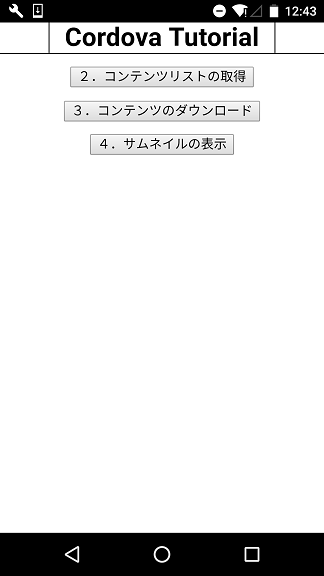
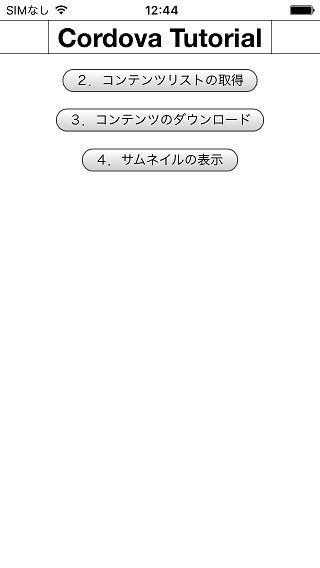
2. 実行結果
上記の編集が完了したら、ビルドを行い、出来上がったアプリのインストールを行ってください。第3回と比べて、「4.サムネイルの表示」ボタンを追加しています。
Androidデバイスの場合

iOSデバイスの場合

サムネイルの表示画面の作成
1. tutorial4.htmlを作成する
続いて、サムネイルの表示画面を作成します。tutorial3.htmlとの共通部分が多いので、コピーしたファイルをtutorial4.htmlとして保存して、9~24行目を以下のように変更してください。
/www/tutorial4.html
<title>Tutorial4</title>
<link rel="stylesheet" type="text/css" href="css/load.css">
</head>
<body onload="onLoad()">
<div id="header" class="pos-center">
<div id="head-left"><<br>Back</div>
<h1 id="head-center">Thumbnail</h1>
<div id="head-right"></div>
</div>
<div id="list"></div>
<hr>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="js/tutorial4.js"></script>
</body>
</html>
- 9行目
画面のタイトルをTutorial4に変更しています。 - 15行目
ヘッダーのタイトルをThumbnailに変更しています。 - 22行目
ロードするJavaScriptの内、tutorial3.jsをtutorial4.jsへ変更しています。
2. tutorial4.jsを作成する
コンテンツのダウンロード画面でロードするtutorial4.jsを作成していきます。tutorial3.jsとの共通部分が多いので、コピーしたファイルをtutorial4.jsとして保存して、93~120行目を以下のように変更してください。
/www/js/tutorial4.js
// Show the content list.
function showFileList(){
$("#list").html("");
$.each(wlansd, function(){
var file = this;
var filelink = $("<a href='javascript:void(0)'></a>");
var caption = file["fname"];
var faDir = file["r_uri"];
var fileobj = $("<div></div>");
var img = $("<img>");
// Skip hidden file.
if(file["attr"] & 0x02){
return;
}
// Make a link to directories and files.
if(file["attr"] & 0x10){
img.attr("src", "img/folder.png");
filelink.addClass("dir");
} else {
var array = file["fname"].split(".");
var ext = array.length >=2 ? array[array.length-1] : "";
// Check a file extension.
if( ext.toUpperCase() == "JPG"){
img.attr("src", "http://flashair/thumbnail.cgi?" + faDir + "/" + caption);
} else {
img.attr("src", "img/flashair.png");
}
filelink.addClass("file");
}
$("#list").append(
fileobj.append(
filelink.append(
img
).append(
caption
)
)
);
});
}
- 102行目
サムネイル画像を表示させるimgタグの変数を宣言しています。 - 109行目
コンテンツがディレクトリの場合、サムネイル画像の代わりにimg/folder.pngを指定して表示させます。 - 112-119行目
コンテンツがファイルで拡張子がJPGの場合は、サムネイル画像をthumbnail.cgiで取得して表示させます。 また、拡張子がJPG以外の場合は、サムネイル画像の代わりにimg/flashair.pngを指定して表示させます。 - 124-128行目
サムネイル画像をコンテンツ名(caption)の前に表示させます。
3. tutorial4.jsで指定している画像を追加する
tutorial4.jsで指定した以下の画像を/www/img以下に保存します。
folder.png

flashair.png

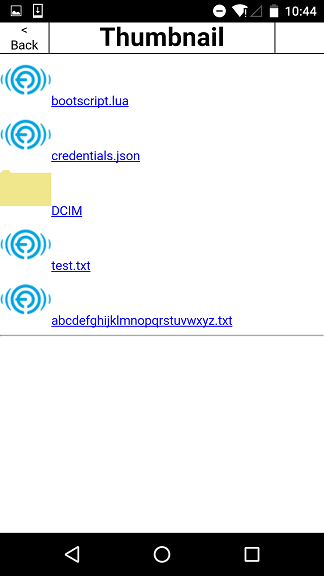
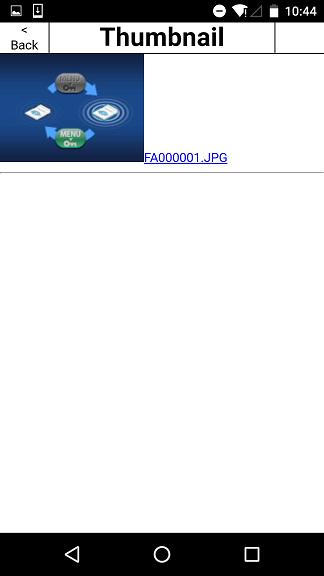
4. 実行結果
上記のの編集が完了したら、ビルドを行い、アプリのインストールを行います。アプリインストール後、FlashAirへ無線LAN接続していれば、トップ画面の「4.サムネイルの表示」ボタンをタップすることで、サムネイル画像付きのコンテンツリストが表示されます。(以下の左側の画面は/ディレクトリ、右側の画面は/DCIM/100_TSBディレクトリを表示させたときの画面です。)
Androidデバイスの場合


iOSデバイスの場合


サンプルコード
- このサンプルコードはApache License, Version 2.0で提供されています。
- 「cordova_tutorial_04」ディレクトリは、zipファイルで圧縮してPhoneGap Buildへアップロードすることでビルドできます。 ビルド方法はHelloWorldアプリをビルドするをご確認ください。
- Cordovaプロジェクトで確認する場合は、「cordova_tutorial_04」ディレクトリ内のデータをプロジェクト内へ上書きコピーしてください。