コンテンツリストの取得
第2回では、FlashAirのコンテンツリストを取得するアプリを作成します。command.cgiを使用します。
事前準備
1. プロジェクトを作成する
まずは作成するアプリのプロジェクトを作成します。 第1回の HelloWorldアプリのプロジェクト作成のように、プロジェクトを作成したいディレクトリへ移動し、以下のコマンドを実行します。
> cordova create cordovatutorial2 com.fixstars.flashair.tutorial CordovaTutorial2
またプロジェクト作成後、browserプラットフォームの追加も行います。
2. jQueryを追加する
開発時のJavaScriptのコード量を減らす目的で、jQueryを導入します。 jQueryは公式ページからダウンロードできます。 最新版のjQueryファイルをダウンロードして、先程作成したプロジェクト内の/www/js以下に保存しましょう。
※ このチュートリアルではjquery-3.1.1.min.jsファイルをjQueryファイルとして利用しています。
アプリのトップ画面作成
1. index.htmlを編集する
プロジェクト内のwwwディレクトリ以下にあるindex.htmlファイルは、アプリの起動後最初に表示される画面になります。 まずはこの画面の内容について以下のように編集します。
/www/index.html
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; edia-src *; script-src 'self' 'unsafe-inline'">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<meta charset="utf-8">
<title>Cordova Tutorial</title>
<link rel="stylesheet" type="text/css" href="css/load.css">
</head>
<body onload="onLoad()">
<div id="header" class="pos-center">
<div id="head-left"></div>
<h1 id="head-center">Cordova Tutorial</h1>
<div id="head-right"></div>
</div>
<p class="pos-center"><button type="button" onclick="location.href='tutorial2.html'">2.コンテンツリストの取得</button></p>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/load.js"></script>
</body>
</html>
- 22行目
Cordovaのデフォルトで設定されているCSPに対し、script-src 'self' 'unsafe-inline'を追加しています。 追加することで18行目にある<button>タグのonclick属性などのインラインスクリプトが有効になります。 - 26行目
文字コードでUTF-8を使用することを記述しています。 - 28行目
トップ画面でロードするCSSを記述しています。デフォルトで設定されているindex.cssの代わりにload.cssをロードしています。load.cssの内容は後述します。 - 30行目
画面読み込み時に処理するonLoad()関数を追加しています。onLoad()関数の内容は後述します。 - 31-35行目
画面のヘッダー部について記述しています。 - 36行目
タップされたらtutorial2.htmlの画面へ遷移するボタンを追加しています。コンテンツリストの取得はtutorial2.htmlの画面で行います。 - 37-38行目
トップ画面でロードするJavaScriptを記述しています。 デフォルトで設定されているindex.jsの代わりにload.jsをロードしています。load.jsの内容は後述します。(同じくデフォルトで設定されているcordova.jsは変更ありません)
2. load.cssを作成する
トップ画面のデザインを以下のload.cssで設定します。作成したCSSファイルは、プロジェクトの/www/cssディレクトリ以下に配置してください。
/www/css/load.css
* {
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
body {
-webkit-touch-callout: none;
-webkit-text-size-adjust: none;
-webkit-user-select: none;
background-attachment: fixed;
font-family: 'HelveticaNeue-Light', 'HelveticaNeue', Helvetica, Arial, sans-serif;
font-size: 4vw;
height: 100%;
margin: 0px;
padding: 0px;
width: 100%;
}
.pos-center{
text-align: center;
vertical-align: middle;
}
button{
outline: none;
font-size: 4vw;
}
#header{
display: -webkit-box;
}
#head-left{
-webkit-box-ordinal-group: 1;
width: 15%;
margin: 0;
border-top: solid;
border-bottom: solid;
border-right: solid;
border-width: 0.1vw;
}
#head-center {
-webkit-box-ordinal-group: 2;
-webkit-box-flex: 1;
width: 70%;
margin: 0;
border-top: solid;
border-bottom: solid;
border-right: solid;
border-width: 0.1vw;
}
#head-right{
-webkit-box-ordinal-group: 3;
width: 15%;
margin: 0;
border-top: solid;
border-bottom: solid;
border-width: 0.1vw;
}
#lof{
overflow-wrap:break-word;
word-wrap:break-word;
}
3. load.jsを作成する
トップ画面でロードするload.jsを以下の内容で作成します。作成したJSファイルは、プロジェクトの/www/jsディレクトリ以下に配置してください。
/www/js/load.js
function onLoad() {
document.addEventListener("deviceready", onDeviceReady, false);
}
function onDeviceReady() {
document.addEventListener("backbutton", onBackKeyDown, false);
}
function onBackKeyDown() {
navigator.app.exitApp();
}
- 1-3行目
Cordovaが完全にロードされた後に発火するdevicereadyイベントについて記述しています。コールバック関数はonDeviceReadyです。devicereadyイベントの詳細はCordova公式ページのdevicereadyをご覧ください。 - 5-7行目
バックボタンを押したときに発火するbackbuttonイベントについて記述しています。 コールバック関数はonBackKeyDownです。このイベントはバックボタンが存在するAndroidプラットフォームでは有効ですが、バックボタンが存在しないiOSプラットフォームでは無効となります。backbuttonイベントの詳細はCordova公式ページのbackbuttonをご覧ください。 - 9-11行目
onBackKeyDown関数が呼び出されたら、アプリを終了するようにしています。
4. Statusbarプラグインを使用してステータスバーを調整する
トップ画面の作成は完了しましたが、この状態でビルドを行うと、デバイスのOSバージョンによっては画面上部のステータスバー(時間やバッテリー残量などを表示)と
index.htmlで記述したWebViewのコンテンツが被る場合があります。 このステータスバーの設定は、Cordovaで用意されているStatusbarプラグインで変更できます。方法については、まずプロジェクト内で以下のコマンドを実行して、Statusbarプラグインを追加します。
> cordova plugin add cordova-plugin-statusbar -save
すると、以下のようにconfig.xmlファイルの<widget>タグ内の最後に、Statusbarプラグインが追加したことを示すコード<plugin name="cordova-plugin-statusbar" spec="~2.2.1" />
が記述されるので、続けて以下のコードを追記します。
/config.xml
<plugin name="cordova-plugin-statusbar" spec="~2.2.2" />
<preference name="StatusBarOverlaysWebView" value="false" />
<preference name="StatusBarStyle" value="default" />
</widget>
- StatusBarOverlaysWebView
WebView上にステータスバーを置く(true)か否(false)かを設定します。今回は置かない(被せない)のでfalseを設定します。 - StatusBarStyle
ステータスバーのスタイルを設定します。今回はdefaultを設定します。
5. 実行結果
ビルドを行うと、以下のようにトップ画面が表示されるようになります。
Androidデバイスの場合

iOSデバイスの場合

コンテンツリストの取得画面の作成
1. tutorial2.htmlの作成
続いて、コンテンツリストの取得画面を作成します。デザインはトップ画面を引き継いでいます。
/www/tutorial2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: http://flashair https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' unsafe-inline'; media-src *; script-src 'self' 'unsafe-inline'">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<meta charset="utf-8">
<title>Tutorial2</title>
<link rel="stylesheet" type="text/css" href="css/load.css">
</head>
<body onload="onLoad()">
<div id="header" class="pos-center">
<div id="head-left"><<br>Back</div>
<h1 id="head-center">GetList</h1>
<div id="head-right"></div>
</div>
<p class="pos-center"><button onclick="getFlashAirInfo()">FlashAirのファイル情報をGET</button></p>
<p class="pos-center"><ファイル数><br>
<span id="nof">0</span></p>
<p class="pos-center"><コンテンツリスト><br>
<span id="lof">WLANSD_FILELIST</span></p>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="js/tutorial2.js"></script>
</body>
</html>
- 4行目
CSPのdefault-srcに対し、http://flashairを追加し、FlashAirへのアクセスを有効にしています。 - 12行目
トップ画面同様、画面読み込み時に処理するonLoad()関数を追加しています。onLoad()関数の内容は後述します。 - 13-17行目
画面のヘッダー部について記述しています。 トップ画面との違いは左側にバックボタンを設置しています。 - 18行目
タップされたらFlashAirのファイル数とコンテンツリストの情報(共にルート階層)を取得するボタンを追加しています。取得した情報はそれぞれ20行目と22行目の部分に表示します。 - 23-25行目
コンテンツリストの取得画面でロードするJavaScriptを記述しています。tutorial2.jsについては後述します。 また、事前準備で追加したjQueryファイルも使用します。
2. tutorial2.jsの作成
コンテンツリストの取得画面でロードするtutorial2.jsを以下の内容で作成します。作成したJSファイルは、プロジェクトの/www/jsディレクトリ以下に配置してください。
/www/js/tutorial2.js
function onLoad() {
document.addEventListener("deviceready", onDeviceReady, false);
}
function onDeviceReady() {
document.addEventListener("backbutton", onBackKeyDown, false);
$("#head-left").click(function(){
onBackKeyDown();
});
}
function onBackKeyDown() {
location.href = "index.html";
}
function getFlashAirInfo(){
var wlansd = new Array();
$.ajax({
type: "GET",
url: "http://flashair/command.cgi?op=101&DIR=/",
success: function(res){
$("#nof").html(res);
},
error: function(xhr){
alert("Status: " + xhr.status);
}
});
$.ajax({
type: "GET",
url: "http://flashair/command.cgi?op=100&DIR=/",
success: function(res){
wlansd = res.split(/\n/g);
wlansd.shift();
wlansd.pop();
$("#lof").html("");
$.each(wlansd, function(){
var file = this;
var fileobj = $("<div></div>");
$("#lof").append(
fileobj.append(
file
)
);
});
},
error: function(xhr){
alert("Status: " + xhr.status);
}
});
}
- 5-10行目
画面のヘッダー左部に設置したバックボタンをタップした場合もonBackKeyDown関数が呼び出されるように設定しています。 - 12-14行目
load.jsと異なり、トップ画面へ戻るように設定しています。 - 16-52行目
FlashAirのファイル数とコンテンツリストの情報を取得して表示します。 それぞれcommand.cgi?op=101とcommand.cgi?op=100をAjaxでGETリクエストすることで、情報を取得します。 ※ 補足: Ajaxを使用したアプリのbrowserプラットフォームでの確認について
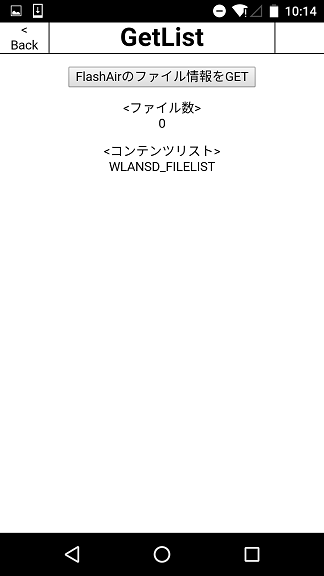
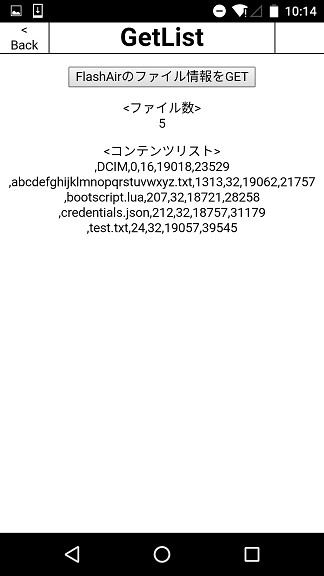
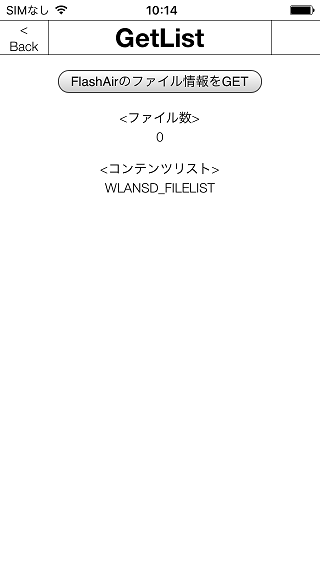
3. 実行結果
ビルドを行うと、以下のようにコンテンツリストの取得画面が表示されます。 またFlashAirへ無線LAN接続していれば、「FlashAirのファイル情報をGET」ボタンをタップすることで、接続しているFlashAirのファイル情報が表示されます。
Androidデバイスの場合


iOSデバイスの場合


補足 Ajaxを使用したアプリのbrowserプラットフォームでの確認について
今回のチュートリアルのようにAjaxを使用したアプリをbrowserプラットフォームで確認しようとした場合、同一生成元ポリシー(Same-Origin Policy)の制限に引っかかり、エラーが出力されます。こちらについてはGoogle Chromeの「–disable-web-security」オプションを利用することで回避することができます。
設定方法はプロジェクト内の/platforms/browser/cordova/node_modules/cordova-serve/src/browser.jsを開き、OSによってそれぞれ以下の場所に「–disable-web-security」オプションを追加します。
注意 「–disable-web-security」オプションはブラウザのウェブセキュリティをオフにするものですので、今回のようにアクセス先が決まっていて、アクセスしても問題ないと分かっている時以外は使用しないでください。
/platforms/browser/cordova/node_modules/cordova-serve/src/browser.js
function getBrowser(target, dataDir) {
dataDir = dataDir || 'temp_chrome_user_data_dir_for_cordova';
var chromeArgs = ' --user-data-dir=/tmp/' + dataDir + ' --disable-web-security'; // Darwin(Mac)やLinuxの場合はここに追加
var browsers = {
'win32': {
'ie': 'iexplore',
'chrome': 'chrome --user-data-dir=%TEMP%\\' + dataDir + ' --disable-web-security', // Windowsの場合はここに追加
'safari': 'safari',
サンプルコード
- このサンプルコードはApache License, Version 2.0で提供されています。
- 「cordova_tutorial_02」ディレクトリは、zipファイルで圧縮してPhoneGap Buildへアップロードすることでビルドできます。 ビルド方法はHelloWorldアプリをビルドするをご確認ください。
- Cordovaプロジェクトで確認する場合は、「cordova_tutorial_02」ディレクトリ内のデータをプロジェクト内へ上書きコピーしてください。