iOS向けFlashAirアプリ開発の概要
開発に必要な知識
FlashAirとの通信は、すべてHTTP通信によるCGIコマンドで行います。 そのため、CGIコマンドの挙動とHTTP通信する方法を理解しさえすれば、簡単なアプリは作れるようになります。
本チュートリアルでは、簡単なサンプルアプリを作りながら、各CGIコマンドの挙動を説明していきます。
チュートリアルを終えたら、あなたのアイデア次第。 クールなアプリや、FlashAirの面白い使い方をどんどん提案してください。
準備
1. 開発環境の準備
一般に、iOSアプリを開発するためには、MacとXcodeが必要です。 また、作ったアプリをiOSデバイス実機でテストする場合や、AppStoreで公開する場合には、Apple Developer Licenseへの 参加が必要になります。
詳しくは、 Apple社のサイトをご覧ください。
2. FlashAir実機の入手
作ったアプリを動かしてみるには、FlashAir SDメモリカードが必要になります。 家電量販店やネット通販で購入できます。
3. 補足: 開発をよりスムーズにするために
ステーションモード
デバイスがFlashAirと通信中の場合、無線LAN経由でインターネットへアクセスすることはできなくなるため、調べものなどが不便になります。
通常、FlashAirは無線LAN親機(アクセスポイント)として動作していますが、
FlashAirをステーション(STAモード)に設定すると、FlashAirは無線LAN子機(ステーション)として、他の無線LAN親機(アクセスポイント)に接続することができるようになりま。
開発に使用しているマシンとFlashAirを同じ無線LAN親機に接続すると、
FlashAirにアクセスしながらインターネットへアクセスすることも出来るので、開発中はSTAモードが便利です。
詳しくは上級者向けチュートリアル / ステーションモードを参照してください。
無線LAN接続タイムアウト時間の変更
FlashAirは電力節約のため、しばらく通信がないと無線LANの電源を停止します。 開発中はしばしばそのようなことが発生するため、接続タイムアウトを大きな値に変更しておくと便利です。 詳しくは CONFIGリファレンス / 接続タイムアウト時間の設定を参照してください。
プロジェクトの作成
この節では、各チュートリアルで作成するiOSプロジェクトに共通する部分の説明をします。
1. プロジェクトの作成
メニューの “File” → “New” → “Project” を選びます。
2. プロジェクトの設定
プロジェクトの設定をしていきます。各自、ご自由に変更してかまいません。 ここでは、チュートリアルで使用する設定を解説します。
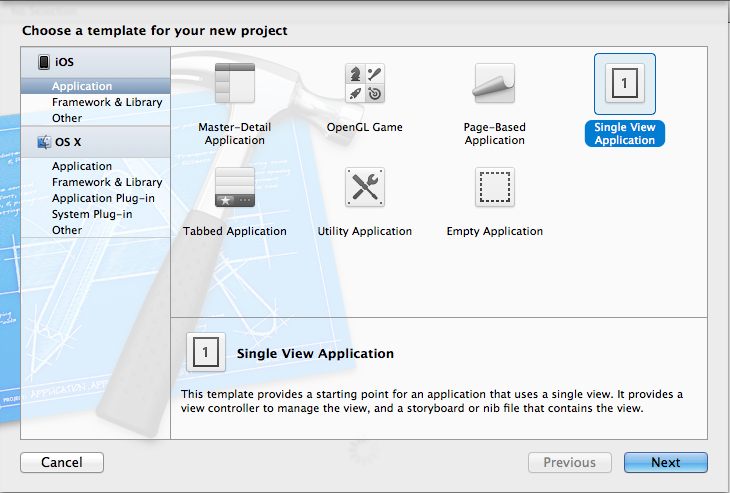
1.の手順後に Choose a template for your new project 画面が表示されますので、 Single View Application を選択し、 Next を押下します。

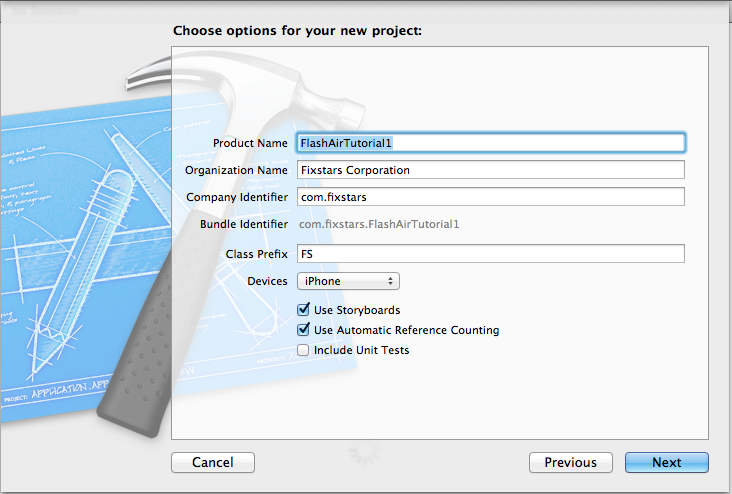
Choose options for your new project 画面が表示されますので、 Product Nameは、FlashAirTutorial1などとします。 Include Unit Tests のチェックを外します。 あとは、デフォルトの設定を使用します。

プロジェクトを作成するフォルダを選択し、Create を押下します。
Storyboards を使用したシンプルなiOSアプリのソースコードが自動生成されます。 各チュートリアルでは、この状態からはじめていきます。