コンテンツの自動更新
このチュートリアルではコンテンツの自動更新方法について学びます。
command.cgi のファイルアップデート情報の取得を使用して、FlashAirの更新情報を取得し、同時にコンテンツの更新も行うアプリケーションを作成します。
メモ:このチュートリアルの学習効果を高めるため、FlashAirをお手持ちのデジタルカメラに挿入することをお勧めします。 新しい写真を撮影したり、撮影済みの写真を削除すると、このアプリケーションにFlashAirの変更内容が反映されます。
このチュートリアルは別項のiOS Tutorial 4:サムネイルの表示 に基づいています。 それではさっそく作ってみましょう。
画面レイアウトの作成
今回作成するアプリケーションの画面レイアウトについては別項のiOS Tutorial 4:サムネイルの表示 を確認してください。
コードの作成
ファイルアップデート情報の取得
コンテンツの自動更新を行うには、まずcommand.cgi のop=102 を使用します。
このCGIを使用すると、FlashAirのコンテンツが更新されているかどうかを知ることができます。
別スレッドを立てて、このCGIを数秒おきに実行し、確認を行います。
CGIの実行には、NSString stringWithContentsOfURLを使用しています。 この関数は、指定されたエンコーディングの文字列(ここではUTF-8)と、発生した例外を返します。
FSViewController.m
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self getFileList:@"/DCIM"];
// Start updateCheck
[NSThread detachNewThreadSelector:@selector(updateCheck) toTarget:self withObject:nil];
}
- (void)updateCheck
{
bool status = true;
NSError *error = nil;
NSString *path,*sts;
NSURL *url102 = [NSURL URLWithString:@"http://flashair/command.cgi?op=102"];
while (status)
{
// Run cgi
sts =[NSString stringWithContentsOfURL:url102
encoding:NSUTF8StringEncoding error:&error];
if ([error.domain isEqualToString:NSCocoaErrorDomain]){
NSLog(@"error102 %@\n",error);
status = false;
}else{
// If flashair is updated then reload
if([sts intValue] == 1){
path = [self.labelDirectory.text
substringToIndex:[self.labelDirectory.text length] - 1];
[self performSelectorOnMainThread:@selector(reloadView:)
withObject:path waitUntilDone:YES];
}
}
[NSThread sleepForTimeInterval:0.1f];
}
}
- (void) reloadView:(NSString *)path {
[self getFileList:path];
[self.tableViewFileList reloadData];
}
- 8-9行目
ここで別スレッドを立ち上げ、立ち上げたスレッドでupdateCheck()を実行しています。 - 17行目
使用するURLです。
op=102を設定します。 - 21-23行目
CGIが実行されます。
返される文字のエンコードは、ここでは UTF-8 を使用します。
encoding:NSUTF8StringEncodingを指定しています。 - 32-33行目
Table View の更新はメインスレッドから行う必要があるので、メインスレッドに更新処理を依頼しています。 - 41-42行目
メインスレッドに依頼する更新処理です。
実行結果
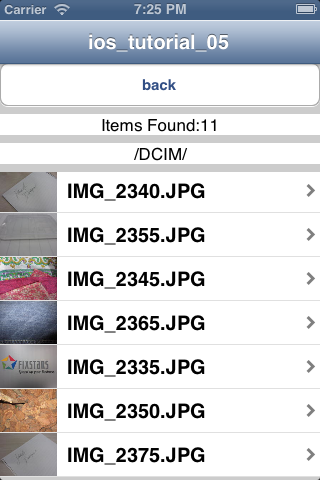
プログラムが出来上がったら、結果を確認をしてみましょう。
現在のコンテンツ数が、 11 と表示されていることも確認しておきます。

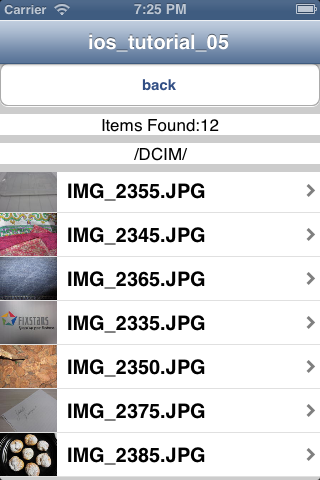
FlashAirを挿入している別の機器から、ファイルを追加してみます。 カメラに挿入している場合は、写真を1枚撮影してみましょう。
該当のコンテンツが増え、現在のコンテンツ数も、 12 と表示されました。

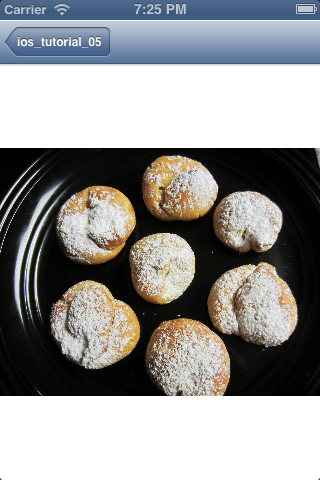
コンテンツリストを選択し、追加されたイメージファイルの確認もしてみましょう。

表示されました。 以上で、コンテンツの自動更新 に関する解説はおわりです。
サンプルコード
ios_tutorial_05.zip (25KB)
このサイトのサンプルコードは二条項BSDライセンスで提供されています。