サムネイルの表示
このチュートリアルではサムネイルの表示方法について学びます。 command.cgi を使用して取得したコンテンツリストに、 thumbnail.cgi を使用して取得したムネイルを設定し表示するアプリケーションを作成します。
このチュートリアルは別項のiOS Tutorial 3:コンテンツのダウンロード に基づいています。 それではさっそく作ってみましょう。
画面レイアウトの作成
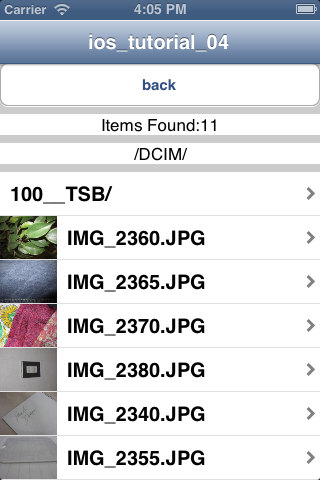
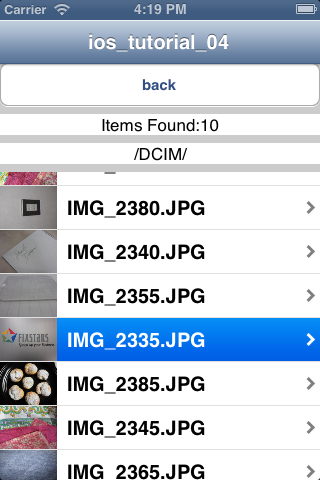
このようにサムネイルが表示されるコンテンツリストを作ります。

今回作成するアプリケーションの画面レイアウトについては別項のiOS Tutorial 3:コンテンツのダウンロード と同じです。 詳細はそちらを確認してください。
コードの作成
サムネイルの表示
サムネイルの取得は、thumbnail.cgiに取得対象のファイルパスを与えることで実現します。
取得には、NSData dataWithContentsOfURLを使用しています。 この関数は、データオブジェクトを返します。
設定先は、既に使用している Table View Cell が imageView の property を持っているので、こちらを利用します。
別項iOS Tutorial 3:コンテンツのダウンロード で作成した、
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath
*)indexPath{}
に、サムネイルを取得し設定する以下の処理を追加します。
FSViewController.m
NSString *dir = [[[files objectAtIndex:indexPath.row + 1] componentsSeparatedByString:@","] objectAtIndex:0];
// Make url
NSString *filePath = [[dir stringByAppendingString:@"/"] stringByAppendingString:filename];
NSURL *url = [NSURL URLWithString:[@"http://flashair/thumbnail.cgi?"
stringByAppendingString:filePath]];
// Run CGI
NSData *img_data = [NSData dataWithContentsOfURL:url];
// Display results
cell.imageView.image = [[UIImage alloc] initWithData:img_data];
- 1行目
dirにフォルダ、filenameにファイル名が格納されているので、連結しファイルパスを作成しています。 - 4-5行目
今回使用するURLhttp://flashair/thumbnail.cgi?に作成したファイルパスを付加しています。 - 8行目
URLを実行しイメージデータを取得しています。 - 10行目
取得したイメージデータを、cell.imageViewに設定しています。
実行結果
プログラムが出来上がったら、結果を確認をしてみましょう。 サムネイル画像を持ったイメージファイルが保存されているフォルダを選択します。 コンテンツリストを選択し、表示されるイメージファイルと一致しているかも確認をしてみましょう。

問題なく該当のサムネイルが表示されています。

以上で、サムネイルの表示 に関する解説はおわりです。
サンプルコード
ios_tutorial_04.zip (25KB)
このサイトのサンプルコードは二条項BSDライセンスで提供されています。