ウェブブラウザ向けFlashAirアプリ開発の概要
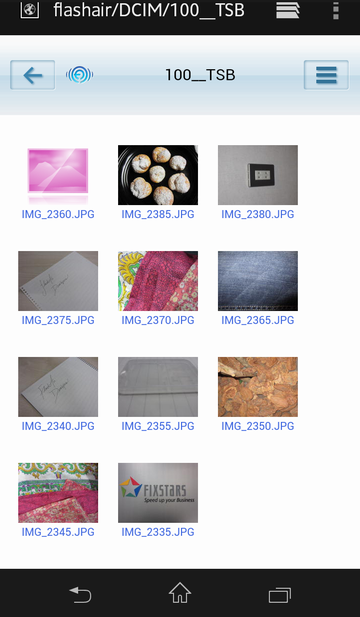
FlashAirに保存されているファイルを、そのFlashAirに無線LAN接続された PC、スマートフォンなどから、ウェブブラウザで見ることができます。
ウェブブラウザに表示される画面は、ブラウザユーティリティというプログラムがFlashAir
APIなどを使って生成したものです。 ブラウザユーティリティを作成する方法を学びましょう。
ブラウザユーティリティ
ブラウザユーティリティとは、FlashAirに接続したPCやスマートフォンから、 ウェブブラウザでFlashAirのコンテンツを見る場合に表示される画面のことで、 HTML、CSS、JavaScriptの各ファイルから構成されています。
独自のブラウザユーティリティを作成することで、 ウェブブラウザでFlashAirコンテンツを見る場合のデザインを変えたり、 画像処理などの独自の機能を追加することができます。
本チュートリアルでは、ブラウザユーティリティの作成する方法を解説していきます。

準備
1. 開発環境の準備
ブラウザユーティリティの開発では、HTML、JavaScript、CSSを編集して、結果をウェブブラウザで確認することが主な作業となります。 使いやすいテキストエディタとウェブブラウザを用意しましょう。
それ以外に、特別な開発用ソフトウェアは必要ありません。
本チュートリアルでは、人気のあるWebコンテンツ用ライブラリである jQueryと Bootstrap を使っていきます。詳しい情報は、それぞれのサイトなどをご覧ください。
JavaScriptが動作している様子を確認できるFirefoxのウェブ開発ツールがあると非常に便利です。 開発中は開発者ツールを備えた本格的なウェブブラウザが使えるPCを、無線LANでFlashAirに接続して使用すると効率的でしょう。
作ったプログラムを実行するには、PCなどのSDメモリカードスロットを持つ機器(SDメモリカードホスト機器)を用いて、FlashAirにプログラムを書き込む必要があります。 開発中は頻繁に行うことになりますので、編集する機器とSDメモリカードホスト機器は同じ方がよいでしょう。
注意: iOSやAndroidのアプリ開発では、作成したプログラムを実行するには、iOSまたはAndroidのデバイス実機にインストールします。 しかし、ブラウザユーティリティの場合、作成したプログラムを実行するには、FlashAirに書き込む点に注意しましょう。 これは、ブラウザがFlashAirからブラウザユーティリティを都度取得して実行する仕組みであるからです。
2. FlashAir実機の入手
作ったユーティリティを動かしてみるには、FlashAir SDメモリカードが必要になります。 家電量販店やネット通販で購入できます。
3. バックアップの作成
最初にバックアップを取っておきましょう。 FlashAirの
/SD_WLAN/フォルダ以下のファイルをすべて保存します。 ブラウザユーティリティがうまく動かなくなっても、バックアップした状態に戻せば、いつでももとの状態に戻せます。
このフォルダは隠しフォルダとなっていますので、隠しフォルダを扱う事が出来るツールを使いましょう。
4. 補足: 開発をよりスムーズにするために
ステーションモード
デバイスがFlashAirと通信中の場合、無線LAN経由でインターネットへアクセスすることはできなくなるため、調べものなどが不便になります。 通常、FlashAirは無線LAN親機(アクセスポイント)として動作していますが、 FlashAirをステーション(STAモード)に設定すると、FlashAirは無線LAN子機(ステーション)として、他の無線LAN親機(アクセスポイント)に接続することができるようになります。 開発に使用しているマシンとFlashAirを同じ無線LAN親機に接続すると、 FlashAirにアクセスしながらインターネットへアクセスすることも出来るので、開発中はSTAモードが便利です。
詳しくは上級者向けチュートリアル / ステーションモードを参照してください。
無線LAN接続タイムアウト時間の変更
FlashAirは電力節約のため、しばらく通信がないと無線LANの電源を停止します。 開発中はしばしばそのようなことが発生するため、接続タイムアウトを大きな値に変更しておくと便利です。
詳しくはCONFIGリファレンス / 接続タイムアウト時間の設定を参照してください。
開発に必要な知識
FlashAirとの通信は、すべてHTTP通信によるCGIコマンドで行います。 そのため、HTTP通信とCGIの基礎、およびFlashAir CGIの挙動を理解していることが必要です。 また、デザインのためのHTML、CSS、Javascriptなどの知識も必要になります。
本チュートリアルでは、FlashAirのCGIコマンドについて解説しながら簡単なブラウザユーティリティを作っていきます。 チュートリアルを終えたら、あとは開発者の皆さんのアイデア次第です。 クールなブラウザユーティリティを作成し、友達にも使ってもらいましょう!