サムネイルの表示
コンテンツリストの取得1で作成したファイル一覧にサムネイルを表示させてみましょう。
サムネイルの取得には
thumbnail.cgi を使用します。
画面レイアウトの作成
HTMLファイルは コンテンツリストの取得1から変更ありません。 そのまま使いましょう。
サムネイルの取得と表示
コンテンツリストの取得1のmain.jsを変更していきます。
showFileList(path)関数のファイルリンク生成部分にサムネイルの読み込みを追加します。 リストの項目がJPGファイルだった場合には
<img>タグを作成し、サムネイルのURLを設定しています。 このURLが、
thumbnail.cgiへのコマンド発行となります。
フォルダやJPG以外のファイルだった場合には、
/SD_WLAN/img/folder.pngと
/SD_WLAN/img/other.pngを表示するようにしました。 適当な画像ファイルを用意しておいてください。
コードは次のようになります。追加した部分を
// ----->と
// <-----で囲んであります。
// Make a link to directories and files.
var filelink = $('<a></a>').attr('href', file["r_uri"] + '/' + file["fname"]);
var caption = file["fname"];
var fileobj = $("<div></div>");
// ----->
var img = $('<img>');
if ( file["attr"] & 0x10 ) {
img.attr("src", "/SD_WLAN/img/folder.png");
filelink.addClass("dir");
} else {
var array = file["fname"].split(".");
var ext = array.length >= 2 ? array[array.length - 1] : '';
if ( ext.toUpperCase() == 'JPG' ) {
img.attr("src", "/thumbnail.cgi?" + file["r_uri"] + '/' + file["fname"]);
} else {
img.attr("src", "/SD_WLAN/img/other.png");
}
filelink.addClass("file").attr("target","_blank");
}
// Append a file entry or directory to the end of the list.
$("#list").append(
fileobj.append(
filelink.append(
// ----->
img
).append(
// <-----
caption
)
)
);
-
6行目
サムネイルを表示するための<img>タグを作成しています。 表示する画像を指定するsrc属性の値はこのあとで設定しています。 -
11-12行目
ファイル名から拡張子を取得しています。 拡張子がない場合、"."(ドット)が複数ある場合を考慮しています。 -
13行目
拡張子がJPGであるかどうかを判定しています。 ファイル名が大文字でも小文字でも問題ないよう、一旦大文字に変換してから比較しています。 -
14行目
<img>タグのsrc属性にthumbnail.cgiを呼び出すURLを設定しています。
コード全体は次のようになります。
/SD_WLAN/js/main.js
// JavaScript Document
// Judge the card is V1 or V2.
function isV1(wlansd) {
if ( wlansd.length == undefined || wlansd.length == 0 ) {
// List is empty so the card version is not detectable. Assumes as V2.
return false;
} else if ( wlansd[0].length != undefined ) {
// Each row in the list is array. V1.
return true;
} else {
// Otherwise V2.
return false;
}
}
// Convert data format from V1 to V2.
function convertFileList(wlansd) {
for (var i = 0; i < wlansd.length; i++) {
var elements = wlansd[i].split(",");
wlansd[i] = new Array();
wlansd[i]["r_uri"] = elements[0];
wlansd[i]["fname"] = elements[1];
wlansd[i]["fsize"] = Number(elements[2]);
wlansd[i]["attr"] = Number(elements[3]);
wlansd[i]["fdate"] = Number(elements[4]);
wlansd[i]["ftime"] = Number(elements[5]);
}
}
// Callback Function for sort()
function cmptime(a, b) {
if ( a["fdate"] == b["fdate"] ) {
return a["ftime"] - b["ftime"];
} else {
return a["fdate"] - b["fdate"];
}
}
// Show file list
function showFileList(path) {
// Clear box.
$("#list").html('');
// Output a link to the parent directory if it is not the root directory.
if ( path != "/" ) {
// Make parent path
var parentpath = path;
if ( parentpath[parentpath.length - 1] != '/' ) {
parentpath += '/';
}
parentpath += '..';
// Make a link to the parent path.
$("#list").append(
$("<div></div>").append(
$('<a href="' + parentpath + '" class="dir">..</a>')
)
);
}
$.each(wlansd, function() {
var file = this;
// Skip hidden file.
if ( file["attr"] & 0x02 ) {
return;
}
// Make a link to directories and files.
var filelink = $('<a></a>').attr('href', file["r_uri"] + '/' + file["fname"]);
var caption = file["fname"];
var fileobj = $("<div></div>");
var img = $('<img>');
if ( file["attr"] & 0x10 ) {
img.attr("src", "/SD_WLAN/img/folder.png");
filelink.addClass("dir");
} else {
var array = file["fname"].split(".");
var ext = array.length >= 2 ? array[array.length - 1] : '';
if ( ext.toUpperCase() == 'JPG' ) {
img.attr("src", "/thumbnail.cgi?" + file["r_uri"] + '/' + file["fname"]);
} else {
img.attr("src", "/SD_WLAN/img/other.png");
}
filelink.addClass("file").attr("target","_blank");
}
// Append a file entry or directory to the end of the list.
$("#list").append(
fileobj.append(
filelink.append(
img
).append(
caption
)
)
);
});
}
// Document Ready
$(function() {
if ( isV1(wlansd) ) {
convertFileList(wlansd);
}
wlansd.sort(cmptime);
showFileList(location.pathname);
});
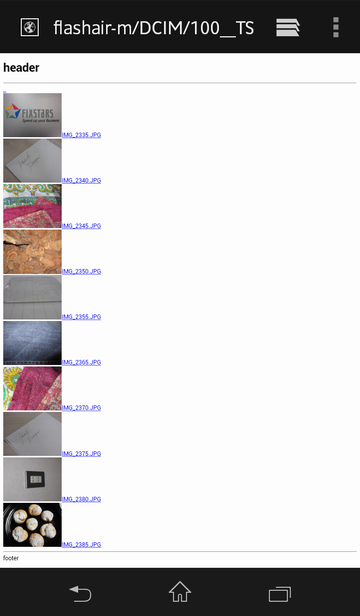
実行結果
コードをFlashAirに置いたら、FlashAirに無線LAN接続したPCまたはスマートフォンのブラウザで確認してみましょう。 例えば、以下のような画面が表示されるでしょう。
サムネイルがファイル名の隣に表示されています。 文字の大きさや並べ方はCSSなどで工夫してみてください。

サンプルコード
web_tutorial_04.zip (4KB)
このサイトのサンプルコードは二条項BSDライセンスで提供されています。