画面デザインの改良
画面デザインをより見やすいものに改良しましょう。 人気のあるWebサイト用画面デザインフレームワークである Bootstrapを使用してみます。
事前準備
Bootstrapと jQueryをダウンロードし、 ファイルをFlashAirにコピーします。
ファームウェアバージョン1系ではロングファイルネームが使えないため、短い名前にリネームします。 ファイルのコピー先とファイル名は例えば下記のようにします。 左が元々のファイル名、右がSDメモリカード内のパスを表しています。
jquery-x.yy.z.min.js --> /SD_WLAN/js/jquery.js
bootstrap/js/bootstrap.min.js --> /SD_WLAN/js/bstrap.js
bootstrap/css/bootstrap.min.css --> /SD_WLAN/css/bstrap.css
bootstrap/css/bootstrap-responsive.min.css --> /SD_WLAN/css/bstrapr.css
bootstrap/img/glyphicons-halflings.png --> /SD_WLAN/img/bstrap.png
bootstrap/img/glyphicons-halflings-white.png --> /SD_WLAN/img/bstrapw.png
ファイルをリネームしたので、
bstrap.css内を編集します。
../img/glyphicons-halflings.png --> /SD_WLAN/img/bstrap.png
../img/glyphicons-halflings-white.png --> /SD_WLAN/img/bstrapw.png
フォルダアイコン用の
folder.pngと、画像以外のファイルのアイコン用の
other.png、 2つの画像を用意し、以下のパスに配置してください。
/SD_WLAN/img/folder.png
/SD_WLAN/img/other.png
画面レイアウトの作成
HTMLファイルは コンテンツリストの取得1を元にしますが、 Bootstrap対応のためいくつか変更を加えます。
CSSの読み込み
BootstrapのCSSを読み込みます。 HTML冒頭の
<head>タグ内に置きます。
<link href="/SD_WLAN/css/bstrap.css" rel="stylesheet" media="screen">
<link href="/SD_WLAN/css/bstrapr.css" rel="stylesheet" media="screen">
JavaScriptの読み込み
jQuery、Bootstrap、および本チュートリアルで作成するJavaScriptを読み込みます。 Bootstrapのルールにより、HTMLの本体部分の終わり(
</body>の直前)で読み込みます。
<script type="text/javascript" src="/SD_WLAN/js/jquery.js"></script>
<script type="text/javascript" src="/SD_WLAN/js/main.js"></script>
<script type="text/javascript" src="/SD_WLAN/js/bstrap.js"></script>
<script type="text/javascript">
wlansd = new Array();
<!--WLANSDJLST-->
</script>
表示領域の作成
<body>タグ内の適当な位置に、サムネイルを出力する領域を設定します。
<div class="container">
<div class="row">
<ul class="thumbnails" id="list">
</ul>
</div>
</div>
メニューを付けてみる
多くのWebサイトが備えている、メニューバーを上部に表示してみましょう。 FlashAirまたはHomeと書かれたボタンを押すと、いつでもルートフォルダに戻れるようにします。
<body>タグ内の先頭に以下を追加します。
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="btn btn-navbar" data-target=".nav-collapse" data-toggle="collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a class="brand" href="/">FlashAir</a>
<div class="nav-collapse collapse">
<ul class="nav pull-right">
<li class="active"><a href="/"><i class="icon-home"></i>Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
</div>
さらに、メニューバーが使う余白を空けるため、
<head>タグ内に下記のコードを置きます。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
padding-top: 60px; /* 60px to make the container go all the way to the bottom of the topbar */
}
</style>
HTML全体としては次のようになります。
/SD_WLAN/List.htm
<!doctype html>
<html>
<head>
<title>FlashAir</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
padding-top: 60px; /* 60px to make the container go all the way to the bottom of the topbar */
}
</style>
<link href="/SD_WLAN/css/bstrap.css" rel="stylesheet" media="screen">
<link href="/SD_WLAN/css/bstrapr.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="btn btn-navbar" data-target=".nav-collapse" data-toggle="collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a class="brand" href="/">FlashAir</a>
<div class="nav-collapse collapse">
<ul class="nav pull-right">
<li class="active"><a href="/"><i class="icon-home"></i>Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
</div>
<div class="container">
<div class="row">
<ul class="thumbnails" id="list">
</ul>
</div>
</div>
<script type="text/javascript" src="/SD_WLAN/js/jquery.js"></script>
<script type="text/javascript" src="/SD_WLAN/js/main.js"></script>
<script type="text/javascript" src="/SD_WLAN/js/bstrap.js"></script>
<script type="text/javascript">
wlansd = new Array();
<!--WLANSDJLST-->
</script>
</body>
</html>
-
5行目
日本語などを含むファイル名も正しく表示できるよう、UTF-8形式を指定しています。 -
19-31行目
スマートフォンなど画面が小さいデバイスの場合に、 メニューをタップ操作で開いたり閉じたりするようにしています。 -
37行目
この<ul>タグ内にサムネイル画像を追加していきます。 Bootstrapのthumbnailsクラスを設定しています。 -
44-47行目
FlashAirのコンテンツリストを受け取る部分です。主役を忘れないようにしましょう。
コードの変更
main.jsのサムネイルを出力する部分をBootstrap対応に改造します。
サムネイルスタイルの設定
画像のアンカータグに
thumbnailクラスを設定すると、サムネイルに適した表示になります。 HTMLで設定した
thumbnailsクラスとセットで使います。
var filelink = $('<a class="thumbnail"></a>').attr('href', file["r_uri"] + '/' + file["fname"]);
画像の角を丸くする設定
イメージタグに
img-roundedクラスを適用すると角丸になります。
var img = $('<img class="img-rounded">');
その他にもクラスを設定して、調整を行います。 コード全体は次のようになります。
/SD_WLAN/js/main.js
// Judge the card is V1 or V2.
function isV1(wlansd) {
if ( wlansd.length == undefined || wlansd.length == 0 ) {
// List is empty so the card version is not detectable. Assumes as V2.
return false;
} else if ( wlansd[0].length != undefined ) {
// Each row in the list is array. V1.
return true;
} else {
// Otherwise V2.
return false;
}
}
// Convert data format from V1 to V2.
function convertFileList(wlansd) {
for (var i = 0; i < wlansd.length; i++) {
var elements = wlansd[i].split(",");
wlansd[i] = new Array();
wlansd[i]["r_uri"] = elements[0];
wlansd[i]["fname"] = elements[1];
wlansd[i]["fsize"] = Number(elements[2]);
wlansd[i]["attr"] = Number(elements[3]);
wlansd[i]["fdate"] = Number(elements[4]);
wlansd[i]["ftime"] = Number(elements[5]);
}
}
// Callback Function for sort()
function cmptime(a, b) {
if( a["fdate"] == b["fdate"] ) {
return a["ftime"] - b["ftime"];
}else{
return a["fdate"] - b["fdate"];
}
}
// Show file list
function showFileList(path) {
// Clear box.
$("#list").html('');
// Output a link to the parent directory if it is not the root directory.
if ( path != "/" ) {
// Make parent path
var parentPath = path;
if ( parentPath[parentPath.length - 1] != '/' ) {
parentPath += '/';
}
parentPath += '..';
// Make a link to the parent path.
$("#list").append(
$('<li class="span2"></li>')
.append($('<a href="' + parentPath + '" class="thumbnail"></a>')
.append($('<img class="img-rounded" src="/SD_WLAN/img/folder.png">'))
.append($('<div class="img-caption">..</div>')))
);
}
$.each(wlansd, function() {
var file = this;
// Skip hidden file
if ( file["attr"] & 0x02 ) {
return;
}
// Make a link to directories and files.
var filelink = $('<a class="thumbnail"></a>').attr('href', file["r_uri"] + '/' + file["fname"]);
var caption = $('<div class="img-caption" style="text-align: center;"></div>').html(file["fname"]);
var fileobj = $('<li class="span2"></li>');
var img = $('<img class="img-rounded">');
if ( file["attr"] & 0x10 ) {
img.attr("src", "/SD_WLAN/img/folder.png");
} else {
var array = file["fname"].split(".");
var ext = array.length >= 2 ? array[array.length - 1] : '';
if ( ext.toUpperCase() == "JPG" ) {
img.attr("src", "/thumbnail.cgi?" + file["r_uri"] + '/' + file["fname"]);
} else {
img.attr("src", "/SD_WLAN/img/other.png");
}
filelink.addClass("file").attr("target","_blank");
}
// Append a file entry or directory to the end of the list.
$("#list").append(
fileobj.append(
filelink.append(
img
).append(
caption
)
)
);
});
}
//Document Ready
$(function() {
if ( isV1(wlansd) ) {
convertFileList(wlansd);
}
wlansd.sort(cmptime);
showFileList(location.pathname);
});
実行結果
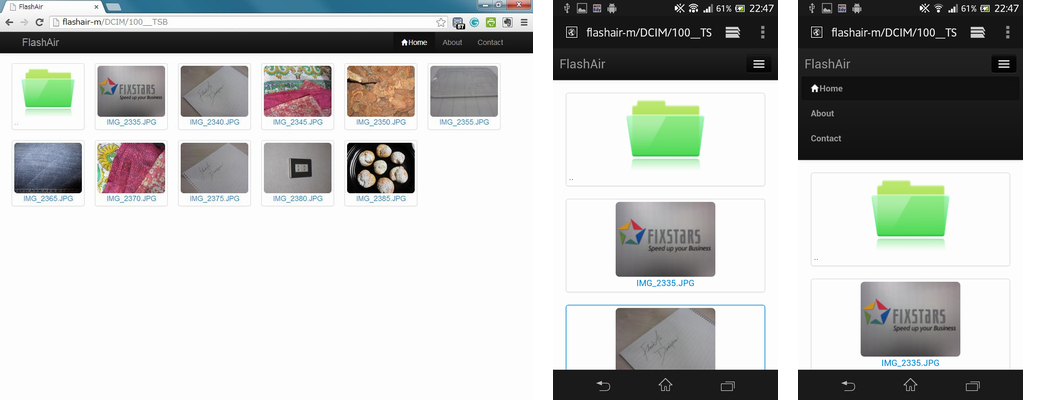
FlashAirに無線LAN接続したPCまたはスマートフォンのブラウザで確認してみましょう。 左はPCの画面です。サムネイル画像が画面に大きく表示されています。角も丸くなっています。 右はスマートフォンです。サムネイルが一列になり、メニューはアイコンに変わりました。 アイコンをタップすると、メニューの一覧が表示されます。

もっと
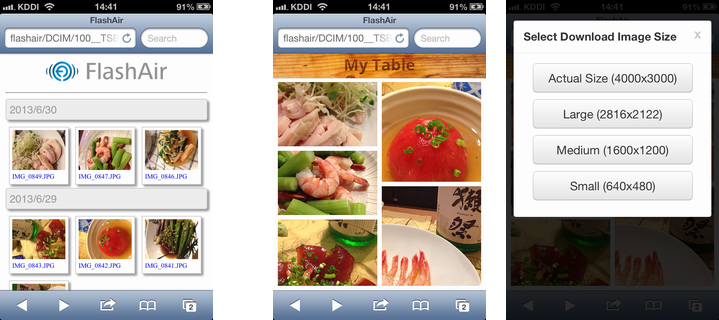
今回のような単純なタイル表示ではなく、コラージュ風に表示してもよいでしょう。 JavaScriptを駆使して、画像処理を行ったりすることもできるかもしれません。
皆さんのアイデアとテクニックで、様々なユーティリティを作ってみましょう。

サンプルコード
web_tutorial_07.zip (5KB)
このサイトのサンプルコードは二条項BSDライセンスで提供されています。