コンテンツリストの取得2
FlashAirに保存されたコンテンツのリストを取得する方法について学びます。
コンテンツリストの取得1では、HTMLへ埋め込まれるファイルリストを利用しましたが、
CGIだけを使って同じことを実現することもできます。
command.cgiを使ってフォルダ一覧を取得してみましょう。
事前準備
コンテンツリストの取得1と同様に、 jQueryを
ダウンロードし、FlashAirに
/SD_WLAN/js/jquery.jsとして保存します。
画面レイアウトの作成
ブラウザユーティリティ本体となるHTMLファイルを作成します。 コンテンツリストの取得1で作成したものとよく似ていますが、 ファイルリストの差し込みをするためのスクリプト部分はありません。
それ以外は、重要な2つの仕事、1つはJavaScriptをロードすること、 もう1つはそのJavaScriptが画面要素を書き込むための
<div>タグを用意すること、を行っています。
作成したファイルは必ず、FlashAirの
/SD_WLAN/List.htmに保存してください。
/SD_WLAN/List.htm
<!doctype html>
<html>
<head>
<title>FlashAir</title>
<meta charset="UTF-8">
<script type="text/javascript" src="/SD_WLAN/js/jquery.js"></script>
<script type="text/javascript" src="/SD_WLAN/js/main.js"></script>
</head>
<body>
<div id="header">
<h1>header</h1>
</div>
<hr>
<div id="list">
</div>
<hr>
<div id="footer">
footer
</div>
</body>
</html>
-
6,7行目
jquery.jsと、次に作成するmain.jsをロードしています。 -
14行目
listというid属性を持つdivタグを宣言しています。この中にフォルダのファイルリストが挿入されます。
コードの作成
CGIコマンドでフォルダリストを取得し、それを読みやすい形でHTMLに挿入する作業を、JavaScriptで記述します。
getFileList(dir)関数でCGIコマンドを発行してファイル一覧を取得し、
showFileList(path)では取得した一覧を元に、HTMLの要素を作成するという流れになっています。
コンテンツリストの取得1で作成したヘルパー関数を再利用しましょう。 ただし、
isV1(wlansd)は今回は使用していません。
作成したファイルはFlashAirの
/SD_WLAN/js/main.jsというファイルとして保存しましょう。
/SD_WLAN/js/main.js
// JavaScript Document
// Judge the card is V1 or V2.
function isV1(wlansd) {
if ( wlansd.length == undefined || wlansd.length == 0 ) {
// List is empty so the card version is not detectable. Assumes as V2.
return false;
} else if ( wlansd[0].length != undefined ) {
// Each row in the list is array. V1.
return true;
} else {
// Otherwise V2.
return false;
}
}
// Convert data format from V1 to V2.
function convertFileList() {
for (var i = 0; i < wlansd.length; i++) {
var elements = wlansd[i].split(",");
wlansd[i] = new Array();
wlansd[i]["r_uri"] = elements[0];
wlansd[i]["fname"] = elements[1];
wlansd[i]["fsize"] = Number(elements[2]);
wlansd[i]["attr"] = Number(elements[3]);
wlansd[i]["fdate"] = Number(elements[4]);
wlansd[i]["ftime"] = Number(elements[5]);
}
}
// Callback Function for sort()
function cmptime(a, b) {
if( a["fdate"] == b["fdate"] ) {
return a["ftime"] - b["ftime"];
}else{
return a["fdate"] - b["fdate"];
}
}
// Show file list
function showFileList(path) {
// Clear box.
$("#list").html('');
// Output a link to the parent directory if it is not the root directory.
if( path != "/" ) {
$("#list").append(
$("<div></div>").append(
$('<a href="javascript:void(0)" class="dir">..</a>')
)
);
}
$.each(wlansd, function() {
var file = this;
// Skip hidden file.
if ( file["attr"] & 0x02 ) {
return;
}
// Make a link to directories and files.
var filelink = $('<a href="javascript:void(0)"></a>');
var caption = file["fname"];
var fileobj = $("<div></div>");
if ( file["attr"] & 0x10 ) {
filelink.addClass("dir");
} else {
filelink.addClass("file").attr('href', file["r_uri"] + '/' + file["fname"]).attr("target","_blank");
}
// Append a file entry or directory to the end of the list.
$("#list").append(
fileobj.append(
filelink.append(
caption
)
)
);
});
}
//Making Path
function makePath(dir) {
var arrPath = currentPath.split('/');
if ( currentPath == "/" ) {
arrPath.pop();
}
if ( dir == ".." ) {
// Go to parent directory. Remove last fragment.
arrPath.pop();
} else if ( dir != "" && dir != "." ) {
// Go to child directory. Append dir to the current path.
arrPath.push(dir);
}
if ( arrPath.length == 1 ) {
arrPath.push("");
}
return arrPath.join("/");
}
// Get file list
function getFileList(dir) {
// Make a path to show next.
var nextPath = makePath(dir);
// Make URL for CGI. (DIR must not end with '/' except if it is the root.)
var url = "/command.cgi?op=100&DIR=" + nextPath;
// Issue CGI command.
$.get(url, function(data) {
// Save the current path.
currentPath = nextPath;
// Split lines by new line characters.
wlansd = data.split(/\n/g);
// Ignore the first line (title) and last line (blank).
wlansd.shift();
wlansd.pop();
// Convert to V2 format.
convertFileList(wlansd);
// Sort by date and time.
wlansd.sort(cmptime);
// Show
showFileList(currentPath);
});
}
//Document Ready
$(function() {
// Iniialize global variables.
currentPath = location.pathname;
wlansd = new Array();
// Show the root directory.
getFileList('');
// Register onClick handler for <a class="dir">
$(document).on("click","a.dir",function() {
getFileList(this.text);
});
});
-
38-73行目
得られたファイルリストの各行に対して、アンカー(<a>)とボックス(<div>)を生成し、 HTML中に用意した表示位置($("#list"))に追加しています。 コンテンツリストの取得1とよく似ていますが、 フォルダの場合はハイパーリンクにjavascript:void(0)を設定してクリックしても画面遷移しないようにしています。 -
75-91行目
URLに使う絶対パスを作成するヘルパー関数です。 ルートフォルダである場合を除き、最後のスラッシュはつけてはならない点に注意しましょう。 -
93-115行目
ページ読み込み時またはフォルダがクリックされたときに起動されて、 ファイル一覧を取得する関数です。 99行目でCGIコマンドを発行しています。 FlashAirから返ってきたデータに対する処理は、 2番目の引数であるコールバック関数(function(data) {...})の内部に記述します。 これは、CGIコマンドの実行が非同期的に行われるためです。 取得したデータは113行目で表示させています。 -
117-127行目
本ファイルが読み込まれたときに自動的に呼び出されて、処理を実行する部分です。 119行目では表示されているフォルダのパスの初期設定をしています。 120行目は、ファイルリストを格納する配列の初期化をしています。 124行目以降では、class="dir"を持つリンクがクリックされたときに実行されるイベントハンドラ関数を割り当てています。 クリックされると、リンクのテキスト部分を引数としてgetFileList(dir)が呼び出されて、新しいコンテンツリストを取得します。
実行結果
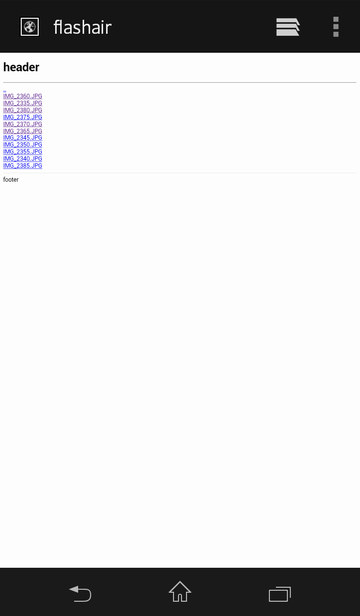
コードをFlashAirに置いたら、FlashAirに無線LAN接続したPCまたはスマートフォンのブラウザで確認してみましょう。 例えば、以下のような画面が表示されるでしょう。
これは
/DCIM/100__TSBを表示した例ですが、URLが
flashairとルートのままであることに注目してください。
ファイル一覧の取得と表示をCGIとJavaScriptのみで実行しており、画面遷移を行っていないためです。
文字の大きさなどはCSSなどで工夫してみてください。

サンプルコード
web_tutorial_03.zip (4KB)
このサイトのサンプルコードは二条項BSDライセンスで提供されています。