コンテンツの自動更新
command.cgi の ファイルアップデート情報の取得 を使用して、 FlashAirの内容が更新されたことを取得し、更新があった場合はコンテンツの更新を行うようにしてみましょう。 今回は更新を検出したら、ページのリロードを行うことでコンテンツ更新を行います。
画面レイアウトの作成
HTMLファイルは コンテンツリストの取得1から変更ありません。 そのまま使いましょう。
更新ステータスの監視とリロード
ウェブブラウザチュートリアル 4. サムネイルの表示の
main.jsを変更していきます。
FlashAirのコンテンツに更新があったかどうかは、
command.cgiに
op=102に与えることで取得できます。 更新ステータスを確認があったらページをリロードする処理をする関数を追加します。
//Callback Function for Polling
function polling() {
var url="/command.cgi?op=102";
$.get(url,function(data) {
if($.trim(data)=="1") {
location.reload(true);
}
});
}
-
3-4行目
更新ステータスを取得するCGIコマンドを実行しています。 -
5-6行目
ステータスが1だったら、ページのリロードを行います。
定期的な監視
上記の
polling()関数を5秒ごとに呼び出すタイマーの設定を、 ページが読み込まれたときに実行される関数(
document.ready(handler))に追加します。
// Document Ready
$(function() {
if ( isV1(wlansd) ) {
convertFileList(wlansd);
}
wlansd.sort(cmptime);
showFileList(location.pathname);
setInterval(polling, 5000);
});
- 8行目
setInterval()関数に、 定期的に呼び出される関数の名前(polling)と、 呼び出し間隔をミリ秒単位で指定しています。
プログラム
main.js全体は以下のようになります
/SD_WLAN/js/main.js
// JavaScript Document
// Judge the card is V1 or V2.
function isV1(wlansd) {
if ( wlansd.length == undefined || wlansd.length == 0 ) {
// List is empty so the card version is not detectable. Assumes as V2.
return false;
} else if ( wlansd[0].length != undefined ) {
// Each row in the list is array. V1.
return true;
} else {
// Otherwise V2.
return false;
}
}
// Convert data format from V1 to V2.
function convertFileList(wlansd) {
for (var i = 0; i < wlansd.length; i++) {
var elements = wlansd[i].split(",");
wlansd[i] = new Array();
wlansd[i]["r_uri"] = elements[0];
wlansd[i]["fname"] = elements[1];
wlansd[i]["fsize"] = Number(elements[2]);
wlansd[i]["attr"] = Number(elements[3]);
wlansd[i]["fdate"] = Number(elements[4]);
wlansd[i]["ftime"] = Number(elements[5]);
}
}
// Callback Function for sort()
function cmptime(a, b) {
if( a["fdate"] == b["fdate"] ) {
return a["ftime"] - b["ftime"];
}else{
return a["fdate"] - b["fdate"];
}
}
// Show file list
function showFileList(path) {
// Clear box.
$("#list").html('');
// Output a link to the parent directory if it is not the root directory.
if ( path != "/" ) {
// Make parent path
var parentpath = path;
if ( parentpath[parentpath.length - 1] != '/' ) {
parentpath += '/';
}
parentpath += '..';
// Make a link to the parent path.
$("#list").append(
$("<div></div>").append(
$('<a href="' + parentpath + '" class="dir">..</a>')
)
);
}
$.each(wlansd, function() {
var file = this;
// Skip hidden file.
if ( file["attr"] & 0x02 ) {
return;
}
// Make a link to directories and files.
var filelink = $('<a></a>').attr('href', file["r_uri"] + '/' + file["fname"]);
var caption = file["fname"];
var fileobj = $("<div></div>");
var img = $('<img>');
if ( file["attr"] & 0x10 ) {
img.attr("src", "/SD_WLAN/img/folder.png");
filelink.addClass("dir");
} else {
var array = file["fname"].split(".");
var ext = array.length >= 2 ? array[array.length - 1] : '';
if ( ext.toUpperCase() == 'JPG' ) {
img.attr("src", "/thumbnail.cgi?" + file["r_uri"] + '/' + file["fname"]);
} else {
img.attr("src", "/SD_WLAN/img/other.png");
}
filelink.addClass("file").attr("target","_blank");
}
// Append a file entry or directory to the end of the list.
$("#list").append(
fileobj.append(
filelink.append(
img
).append(
caption
)
)
);
});
}
//Callback Function for Polling
function polling() {
var url="/command.cgi?op=102";
$.get(url, function(data) {
if ( $.trim(data) == "1" ) {
location.reload(true);
}
});
}
// Document Ready
$(function() {
if ( isV1(wlansd) ) {
convertFileList(wlansd);
}
wlansd.sort(cmptime);
showFileList(location.pathname);
setInterval(polling, 5000);
});
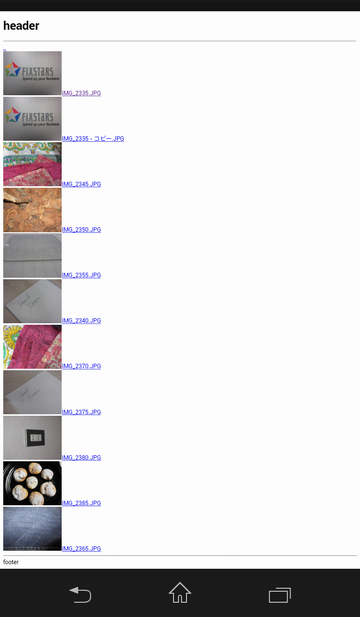
実行結果
FlashAirに無線LAN接続したPCまたはスマートフォンのブラウザで確認してみましょう。 サムネイル画像が表示されたら、FlashAirの中のファイルを増やしたり減らしたり名前を変えたりして、 リロードされることを確認してみましょう。 文字の大きさや並べ方はCSSなどで工夫してみてください。

サンプルコード
web_tutorial_05.zip (4KB)
このサイトのサンプルコードは二条項BSDライセンスで提供されています。